Project Overview
The Market
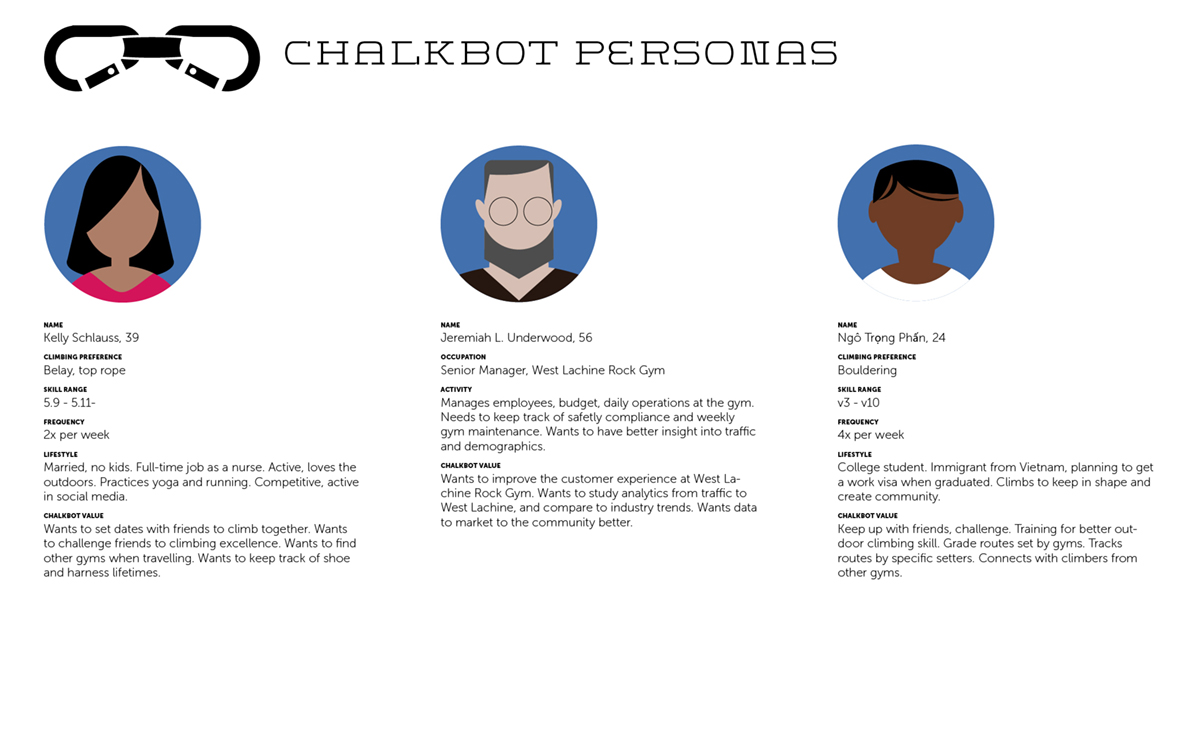
Rock climbing has become increasingly popular. Many gyms are opening, and climbers are looking for ways to connect socially and to be more competitive with their climbing community.
In order to take advantance of this trend, the Climbing Wall Association funded an application which could gather data from member associations, which would allow all gyms in the network to operate more efficiently, and provide better service to climbers.
The application would require a slight increase in member dues. This increased was offset by increased membership at gyms, and by enabling gyms to provide better service. The data and analytics provided by climbers using the mobile app gave an x-ray focus onto climber trends and tendencies.
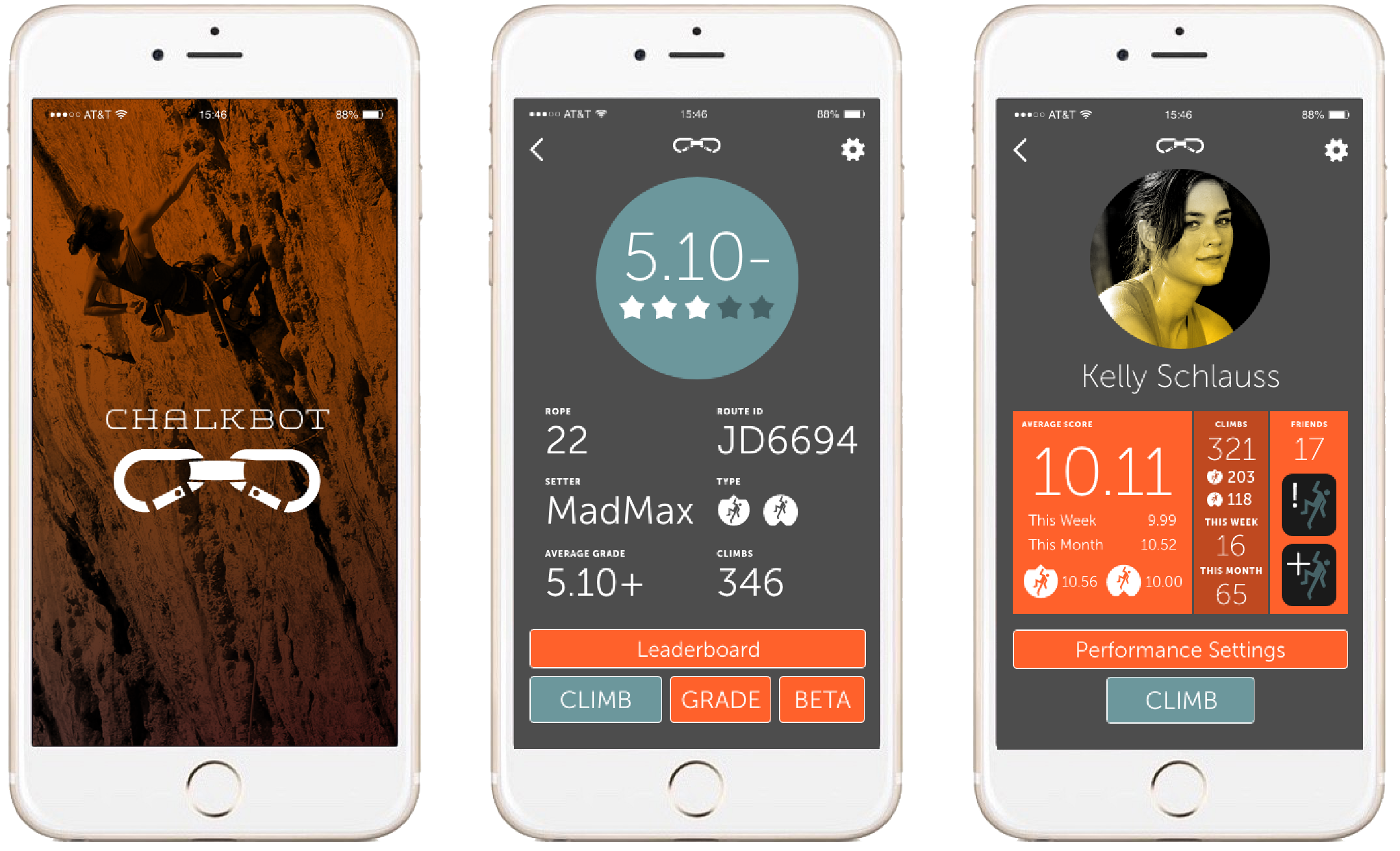
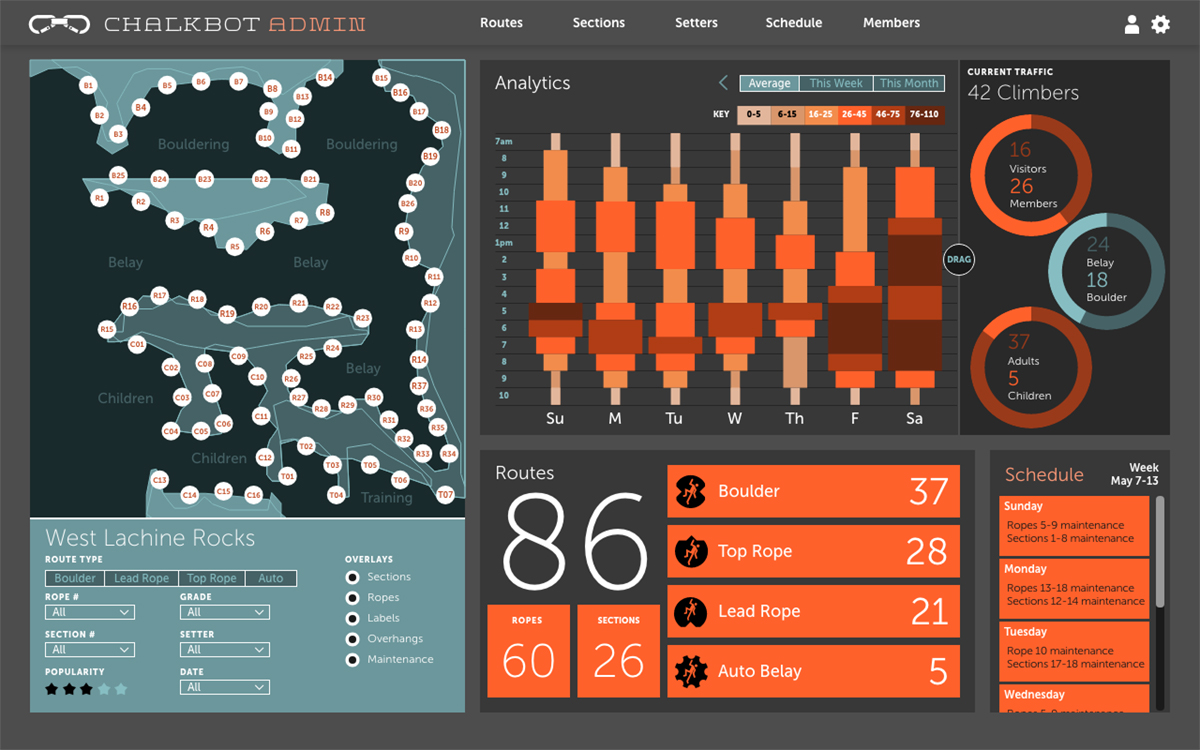
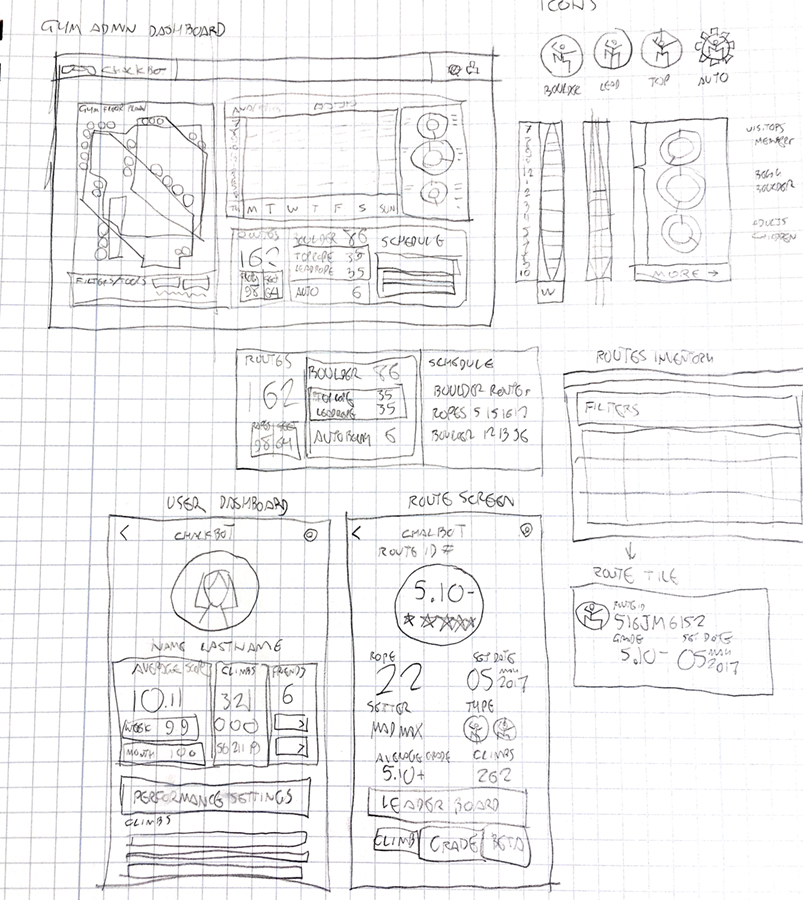
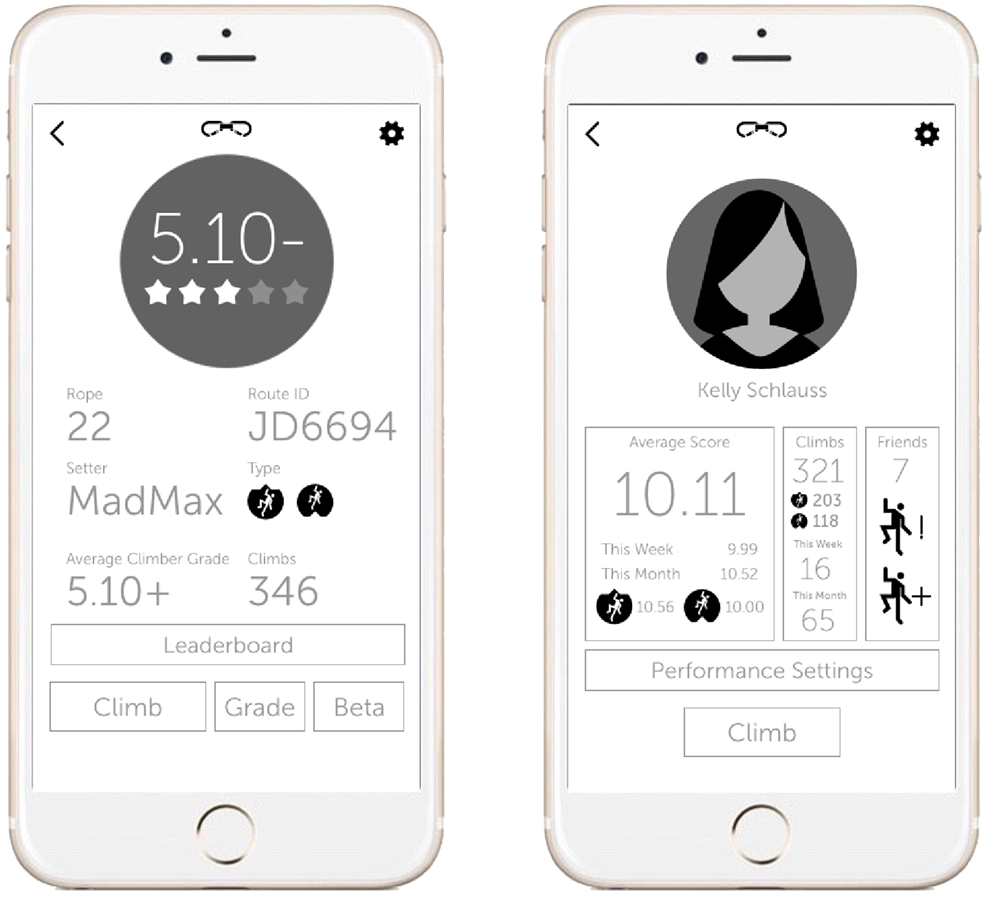
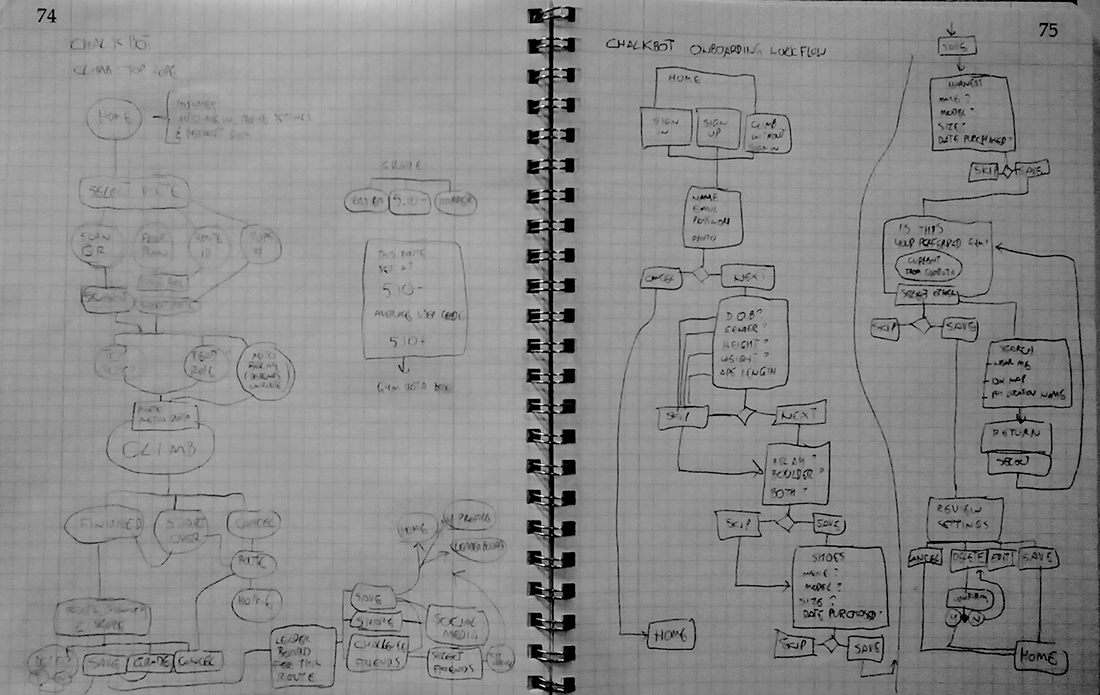
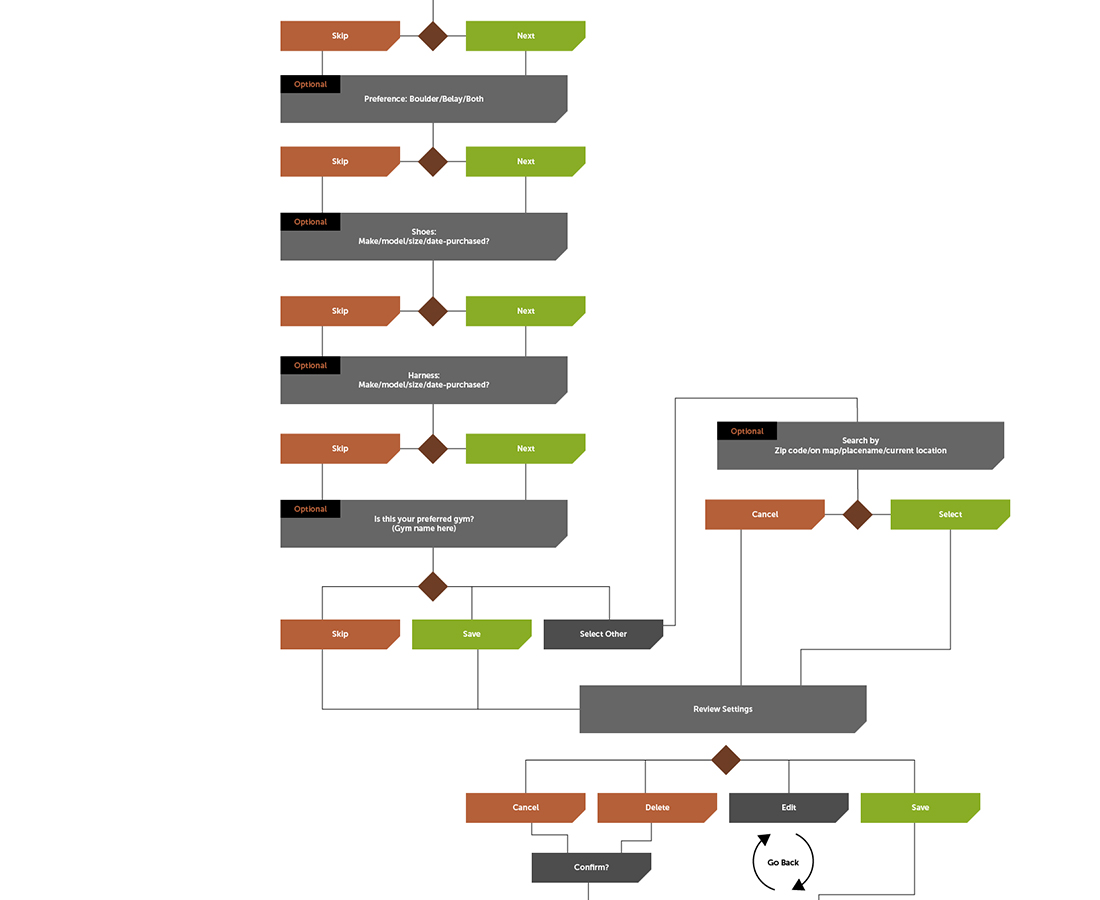
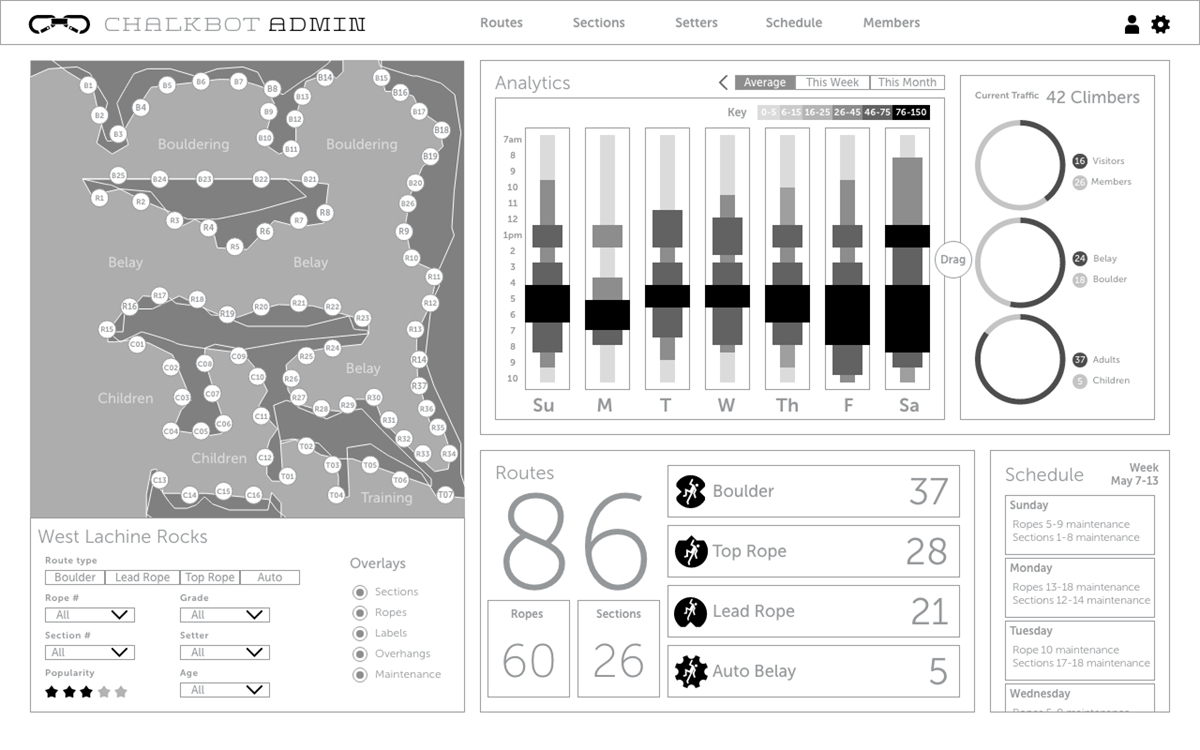
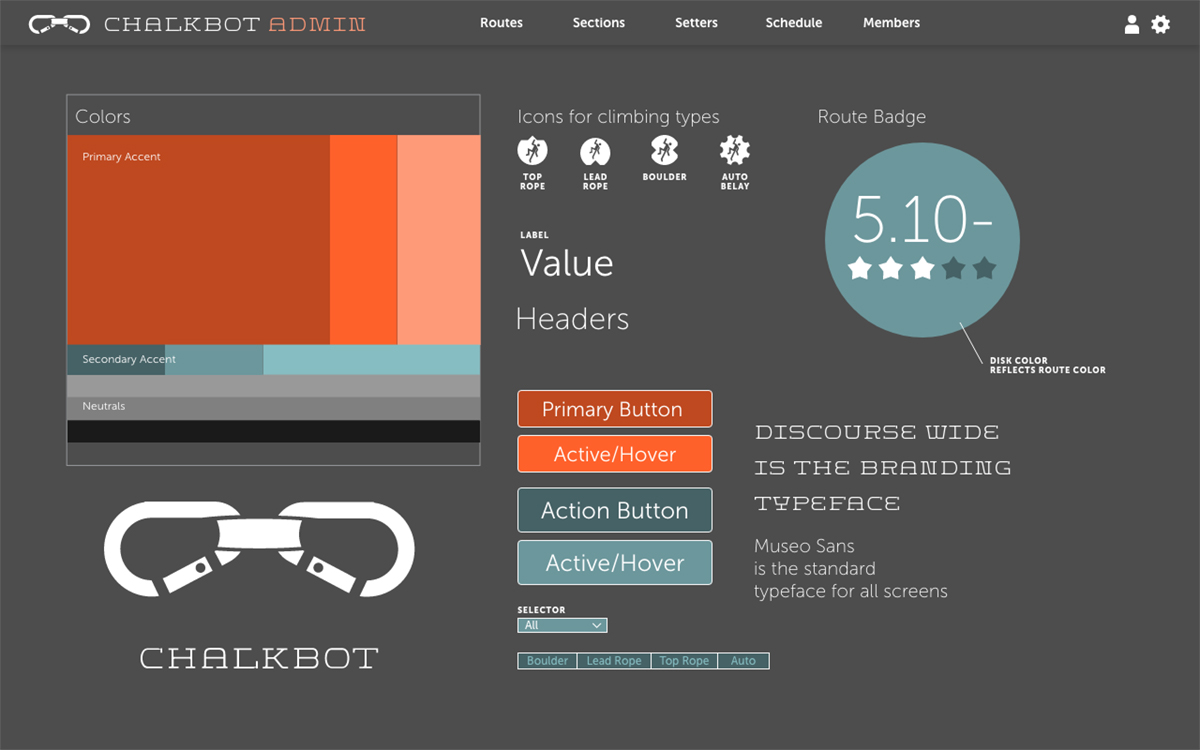
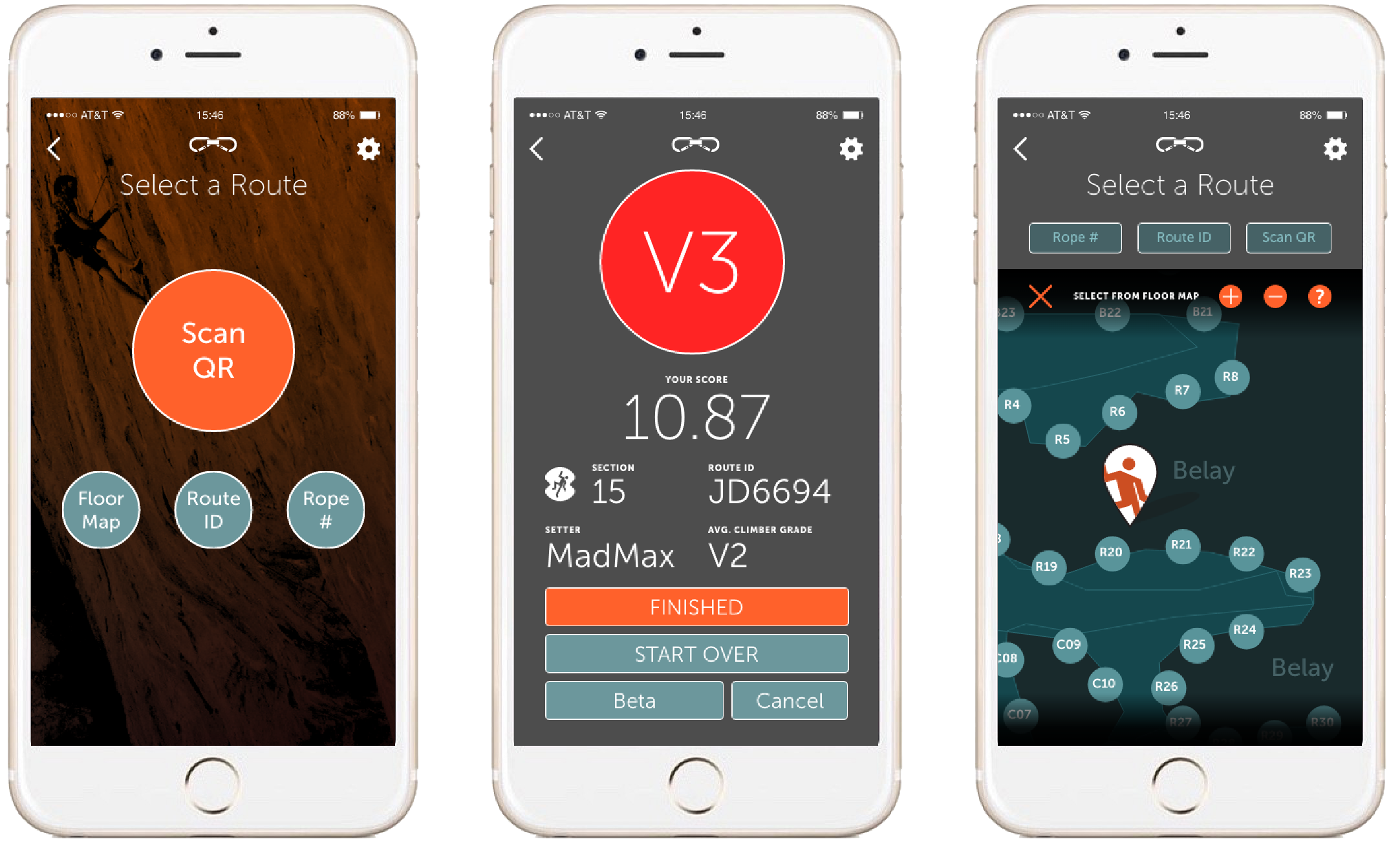
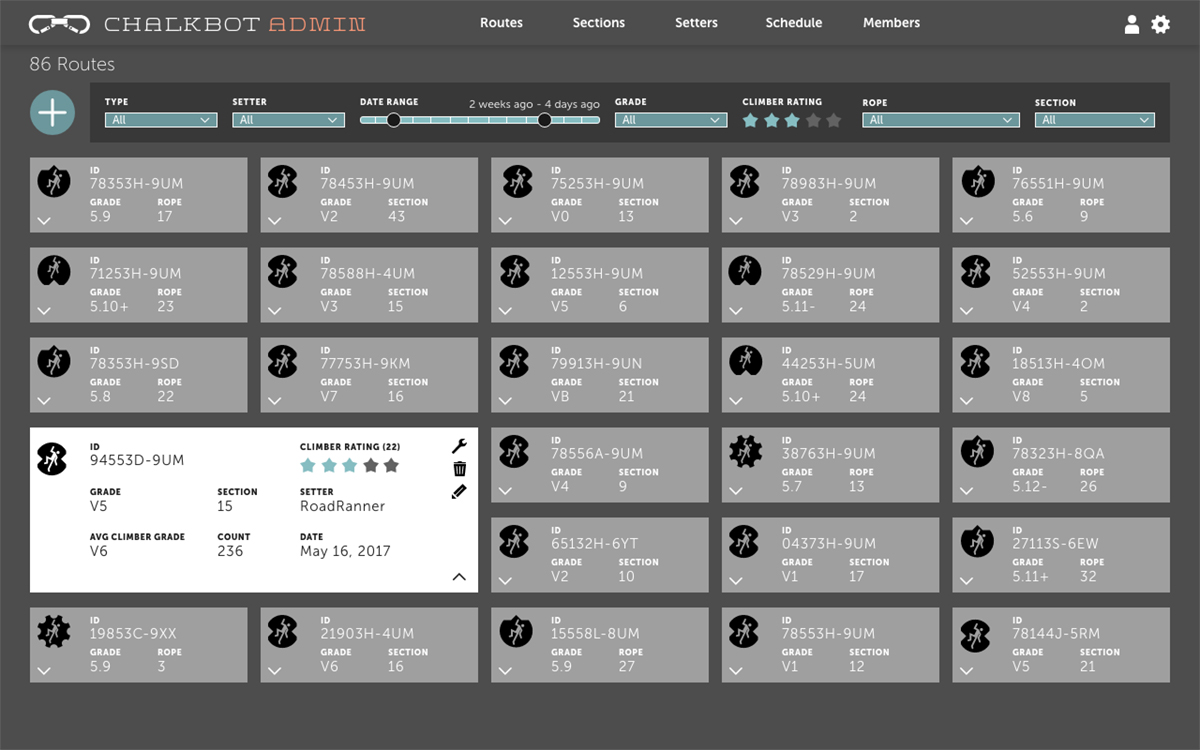
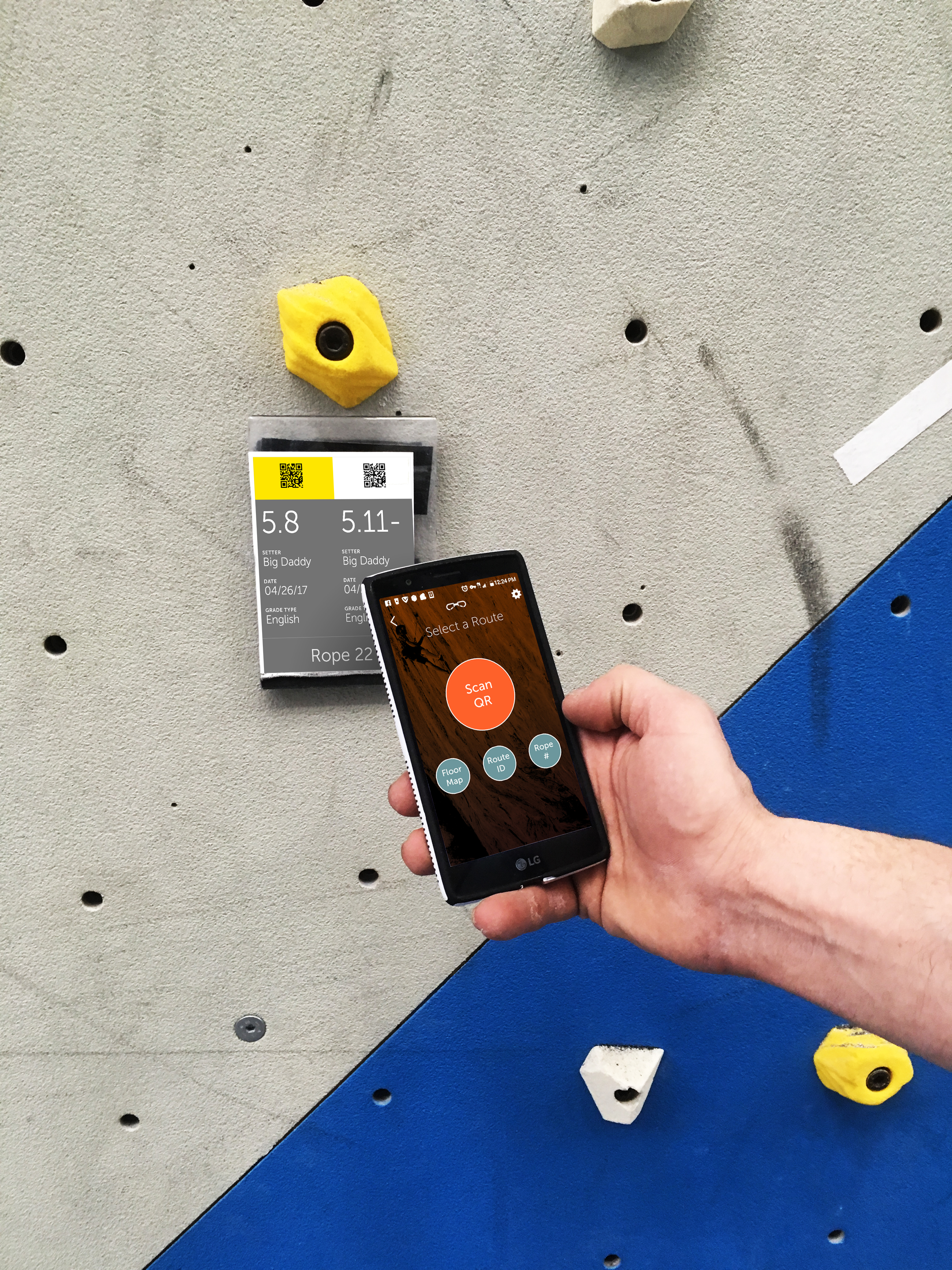
The project asked for a mobile app which climbers could use while climbing to track their perfomance and social interactions, and a web app which rock climbing gym operators could use to manage the gyms with more metrics.