Project Overview
The Need
The Microsoft Surface team needed an internal tool to help manage device configurations better. At the time, information was being exchanged with spreadsheets and email. This process led to misinformation, confusion and a slow work pace.
Value Proposition
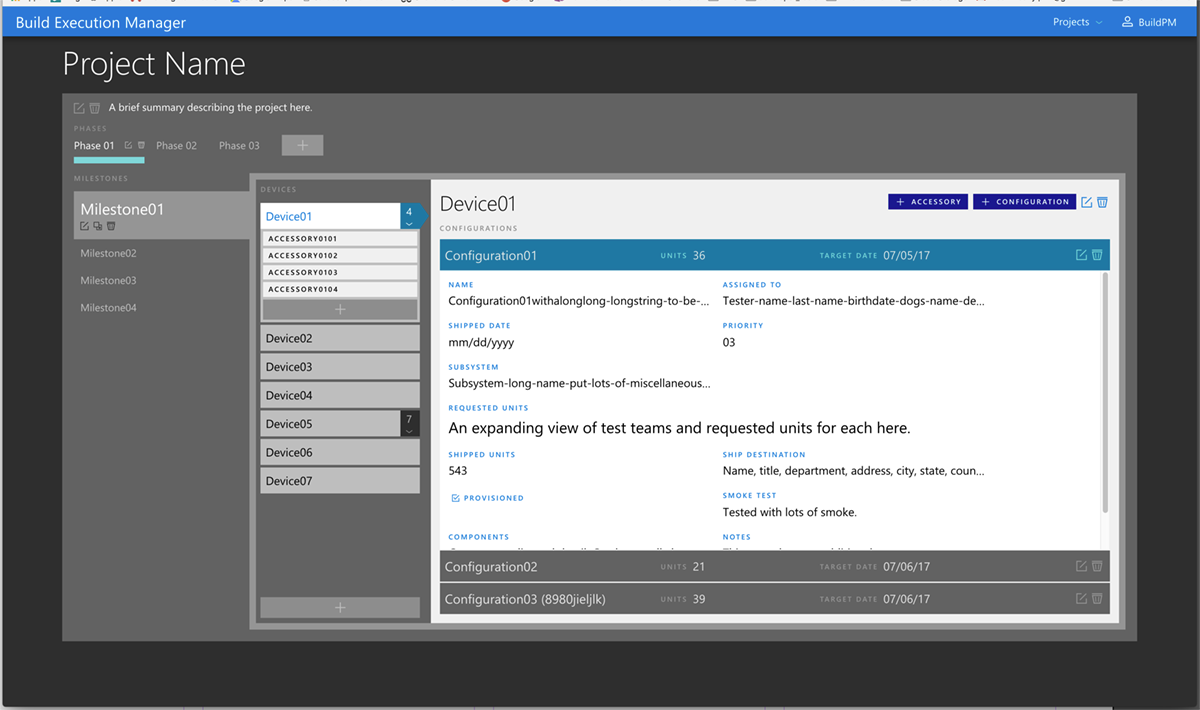
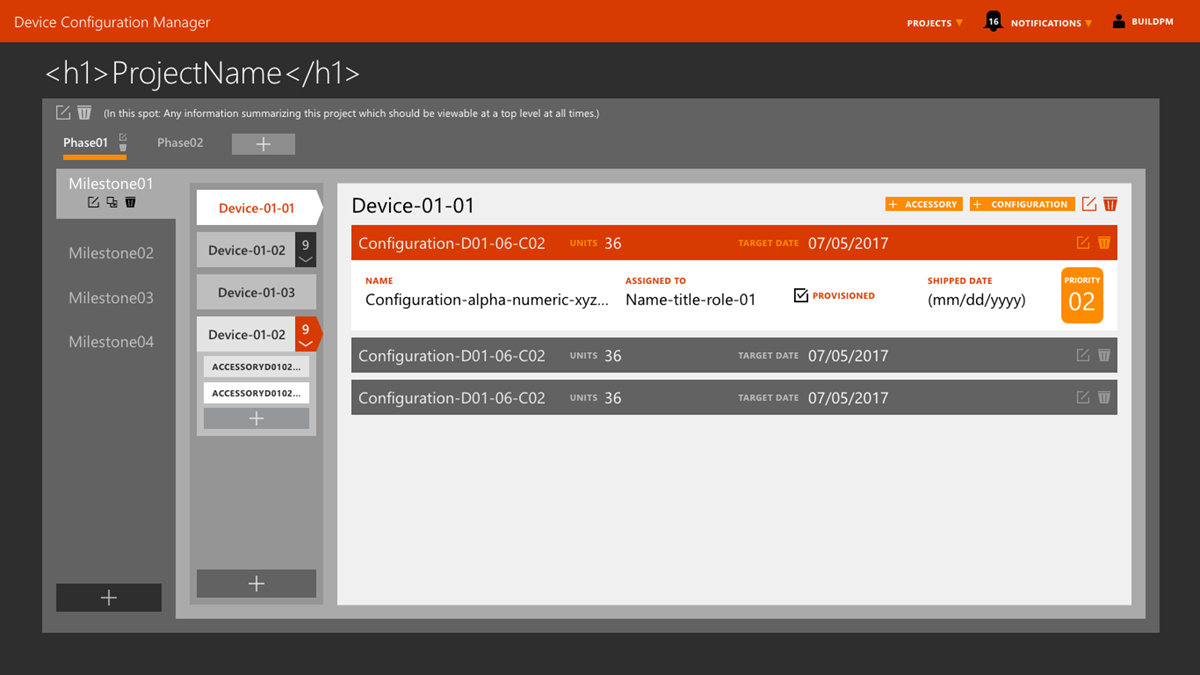
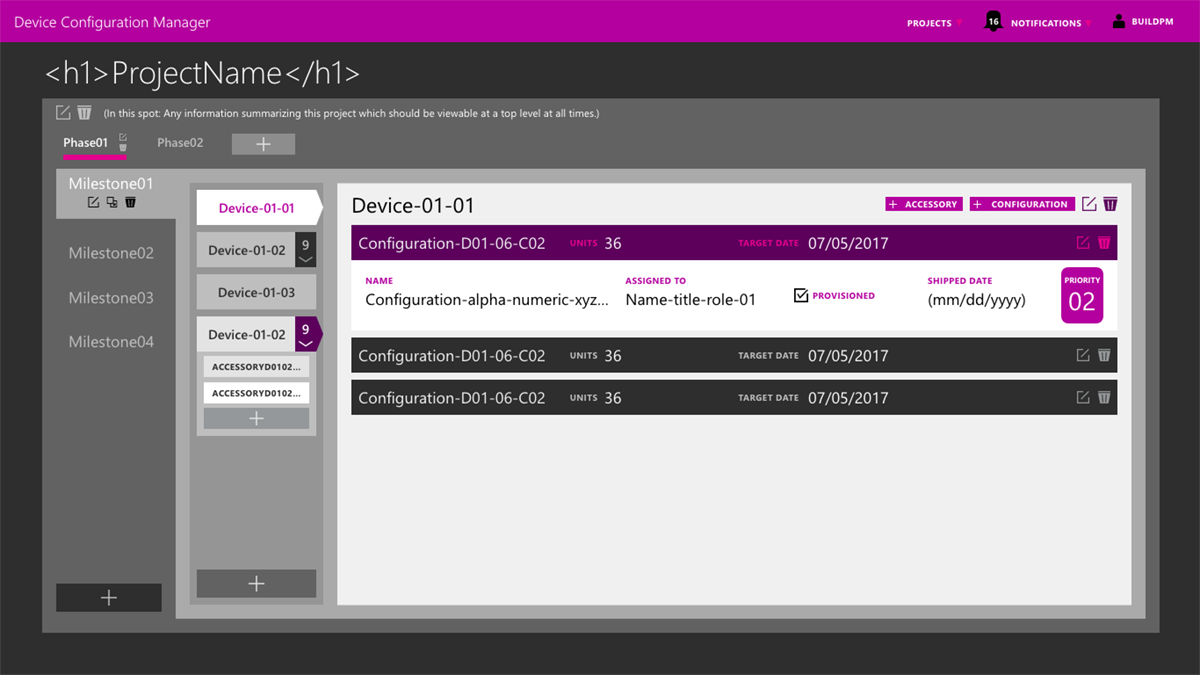
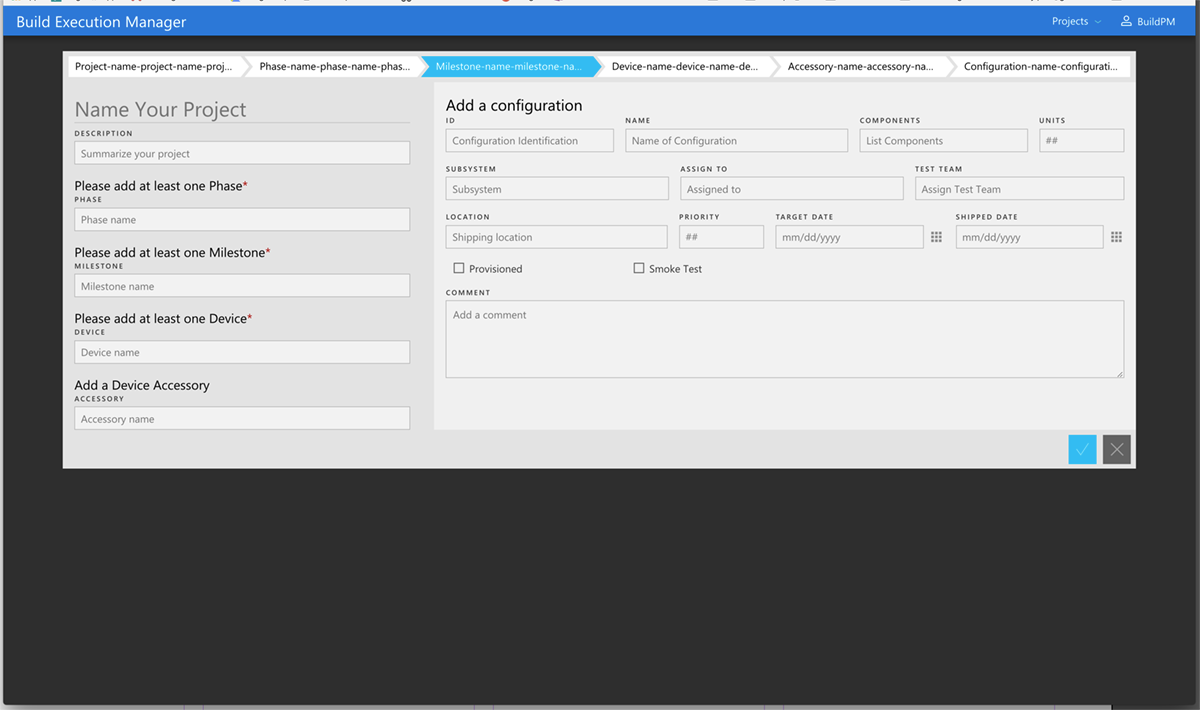
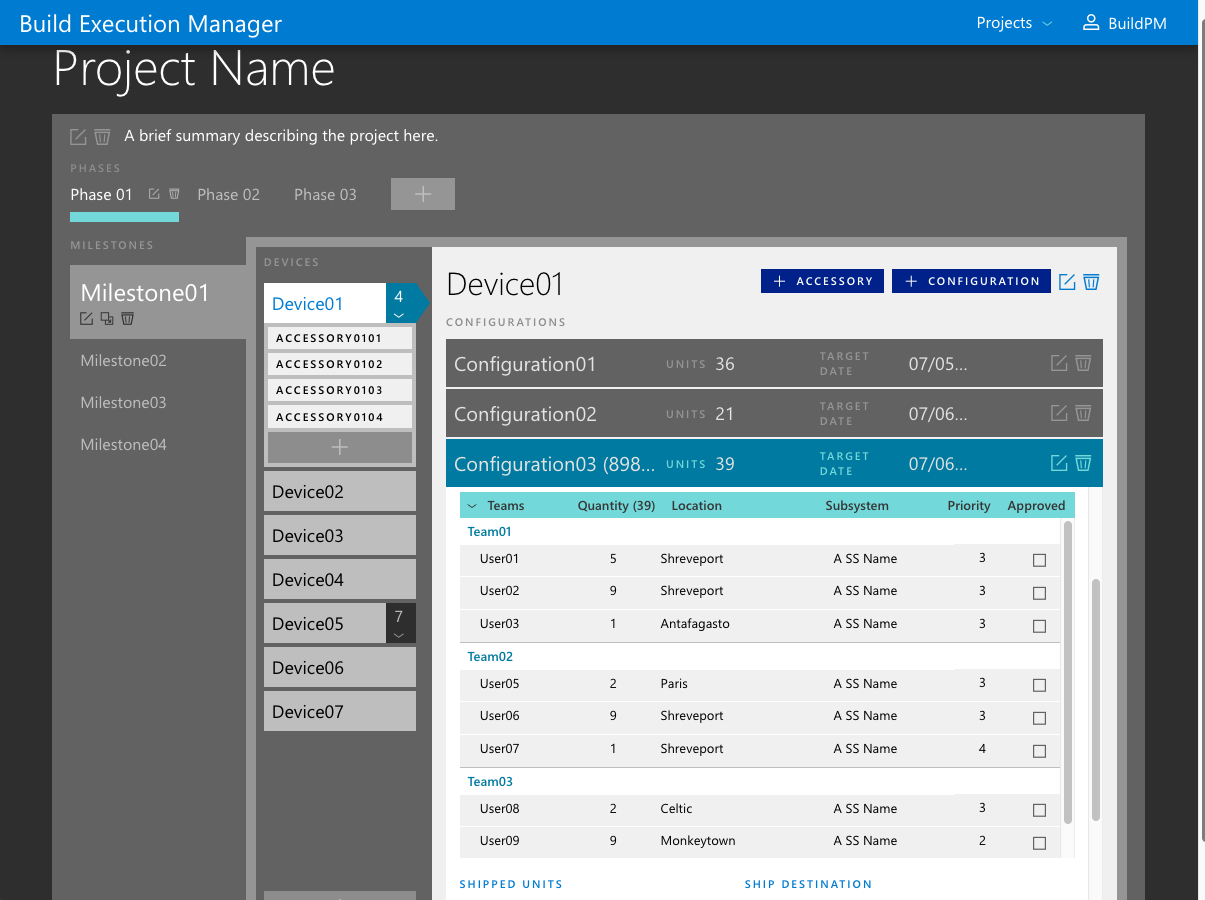
The proposal was to create a web application which would allow all levels of device configuration teams to complete a specific device profile easily and efficiently by having a common area to store and update information. There were four authentication levels, with decremental permission levels.
My Role
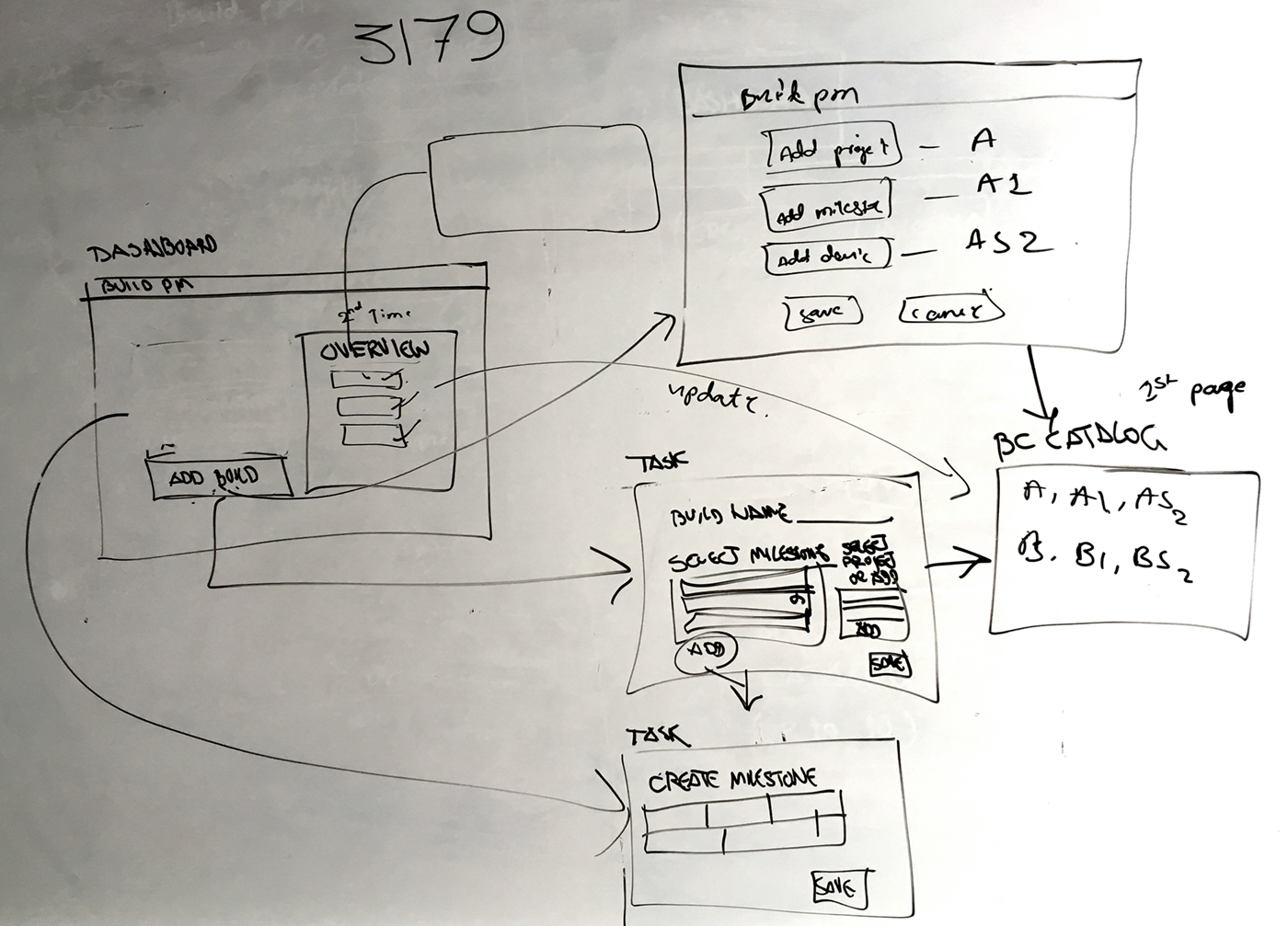
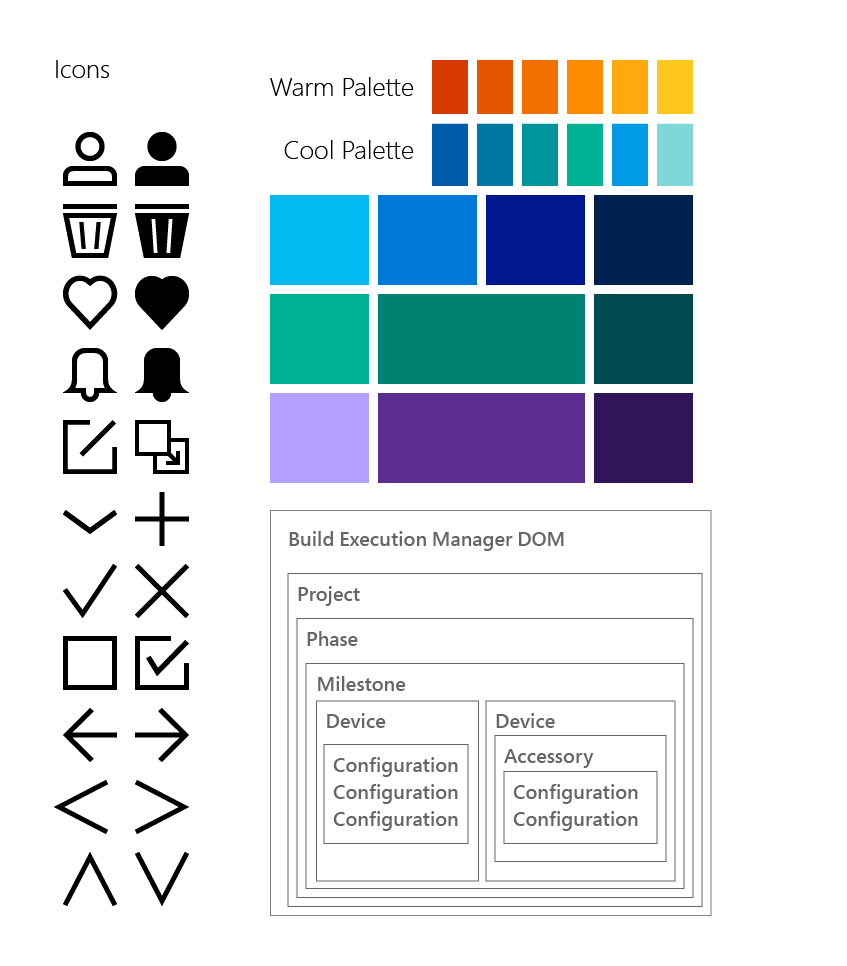
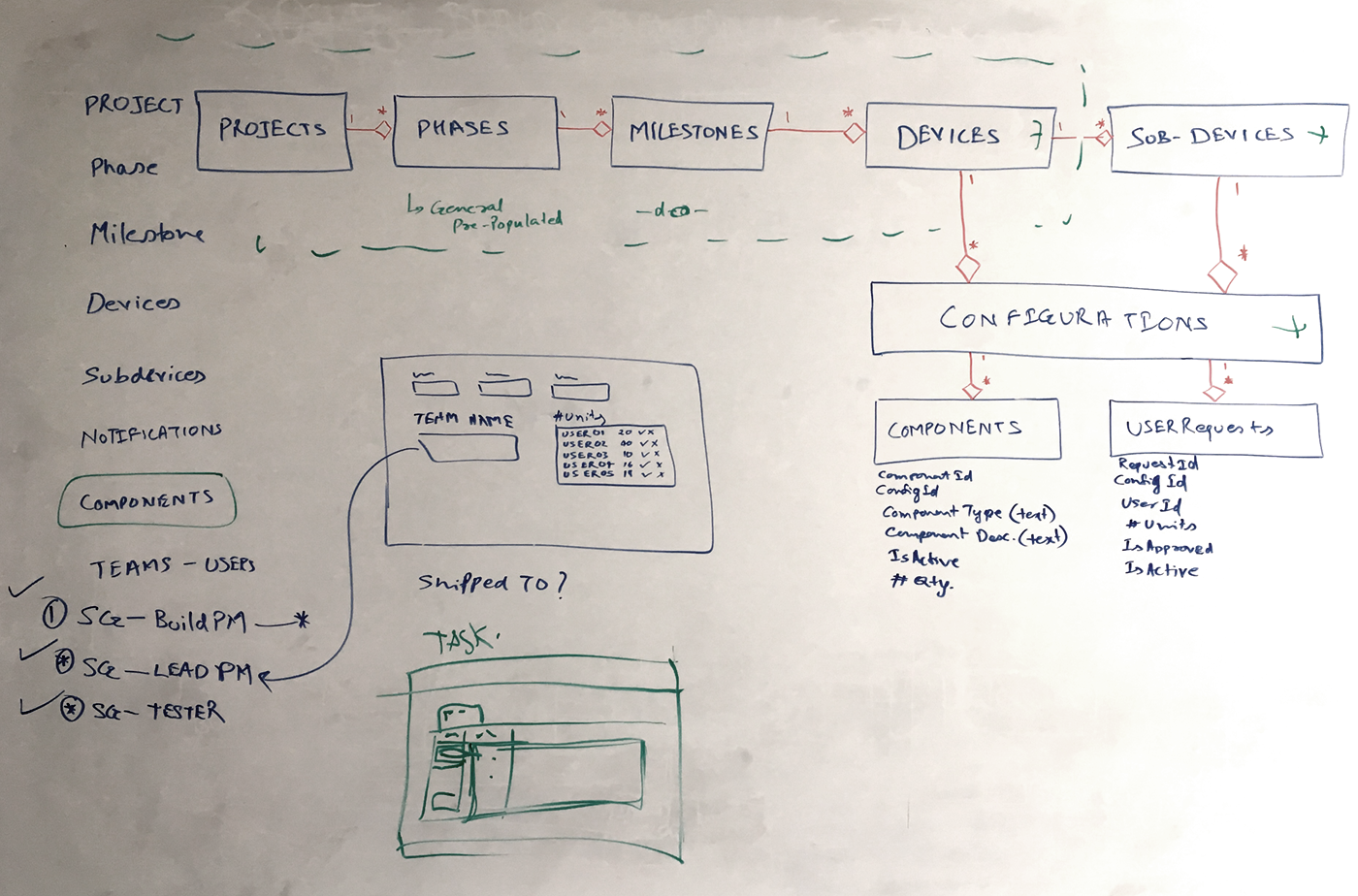
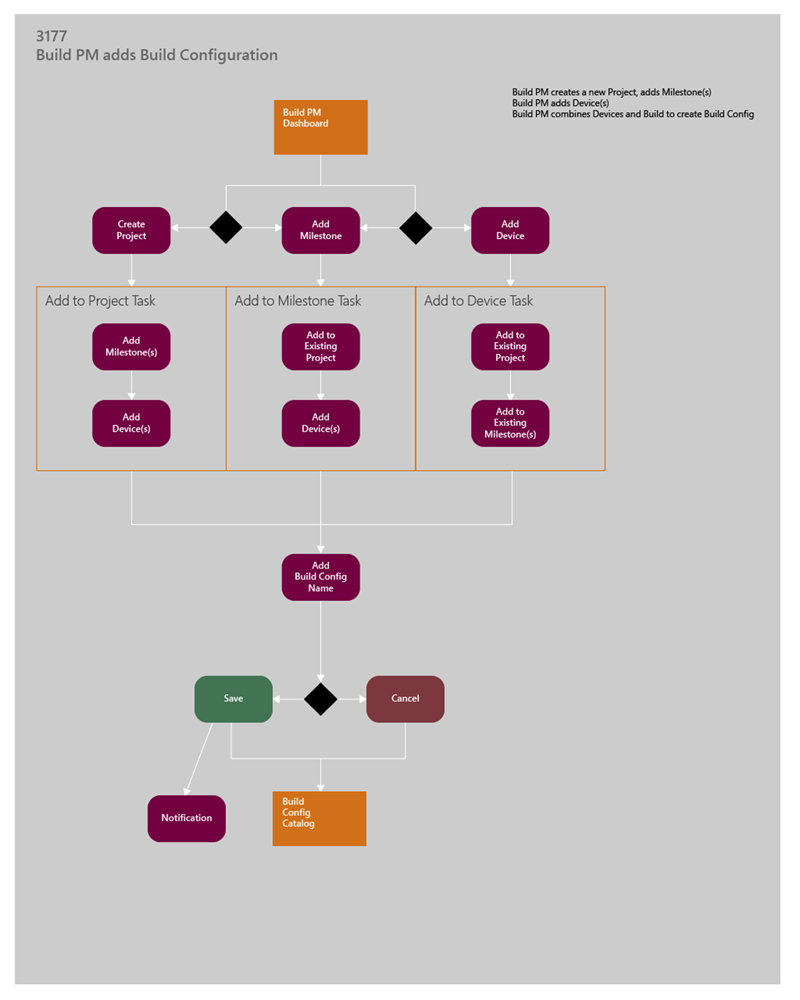
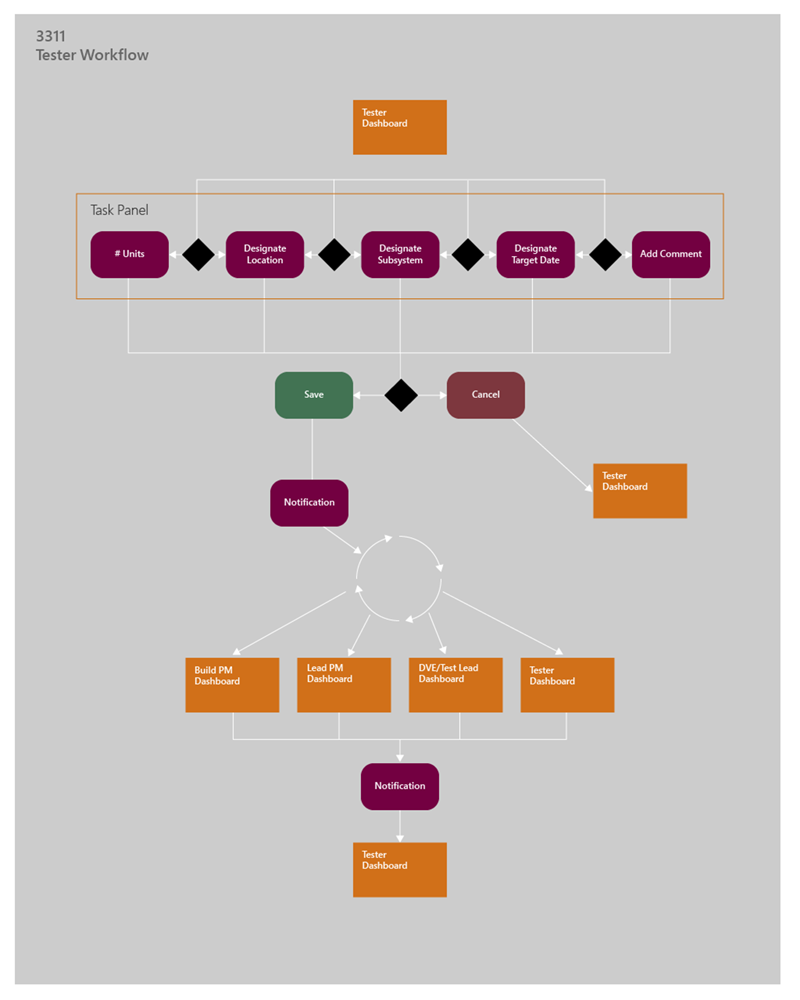
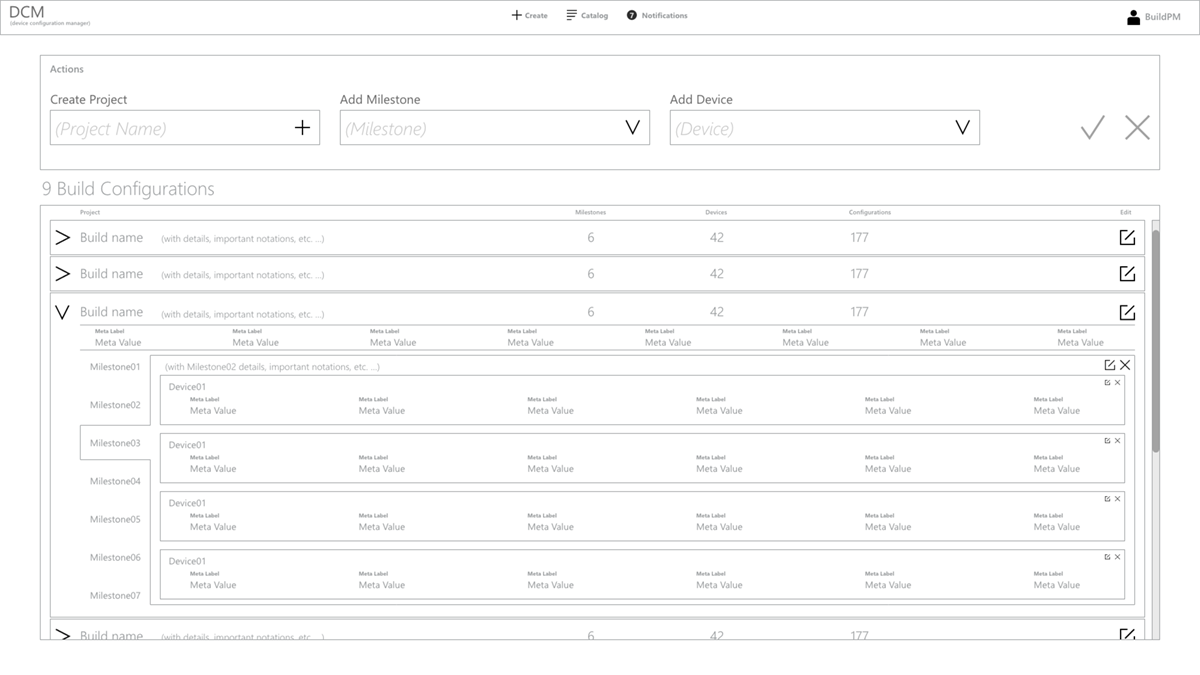
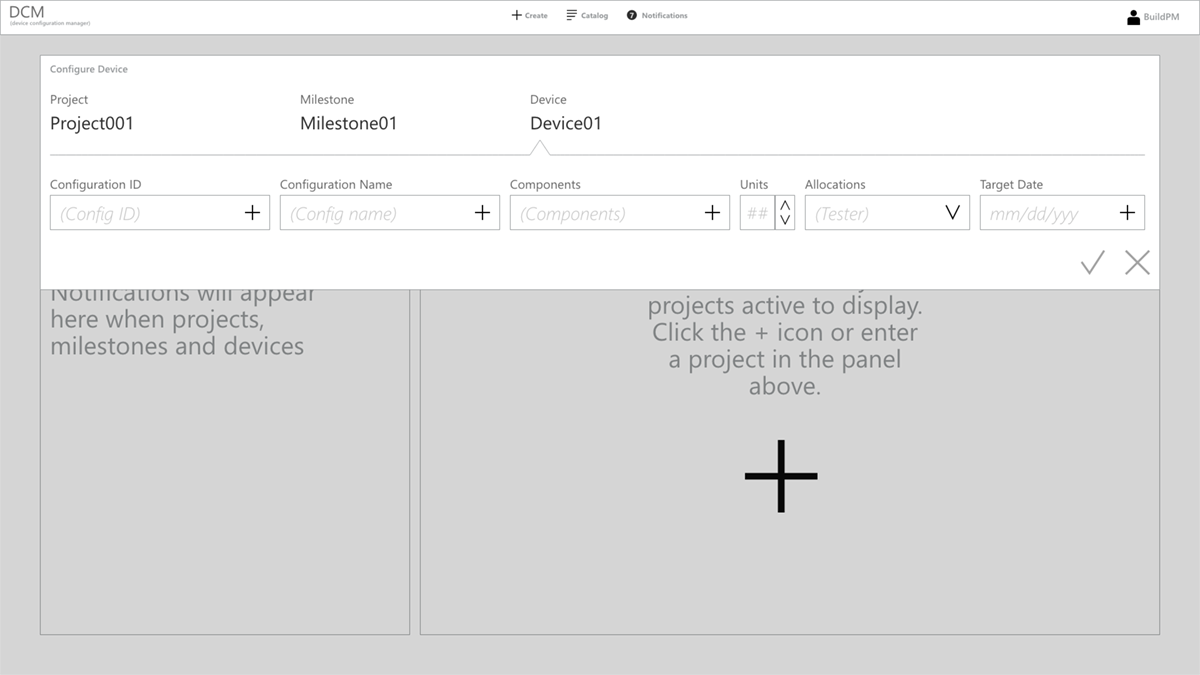
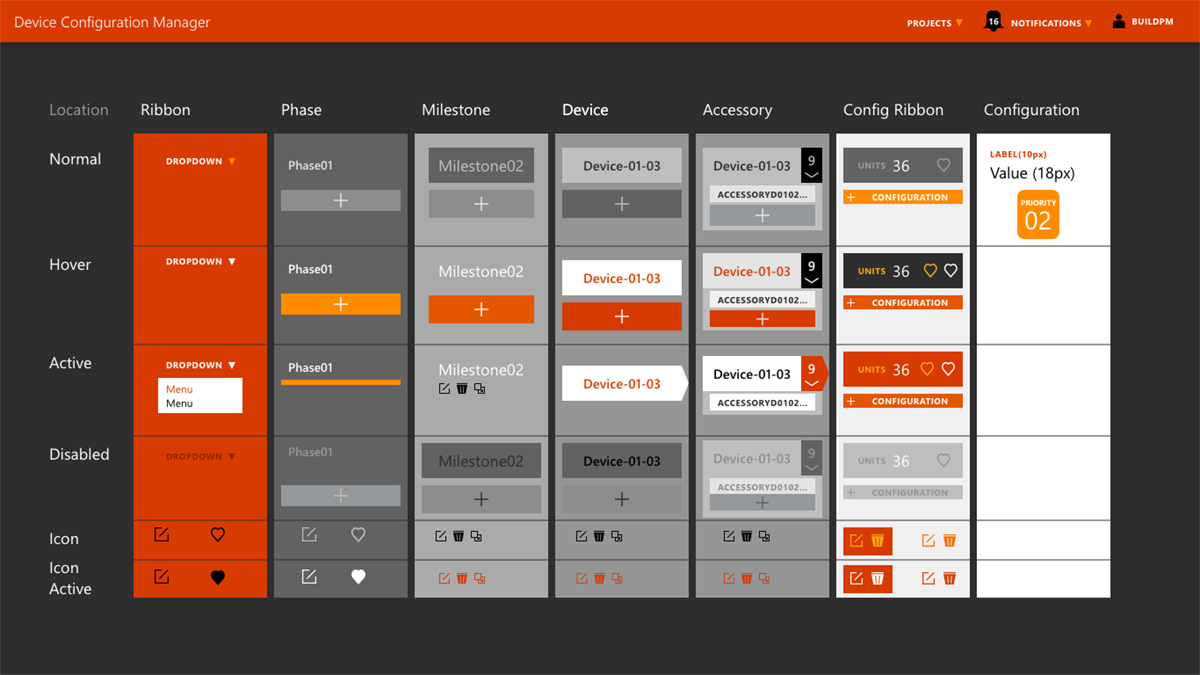
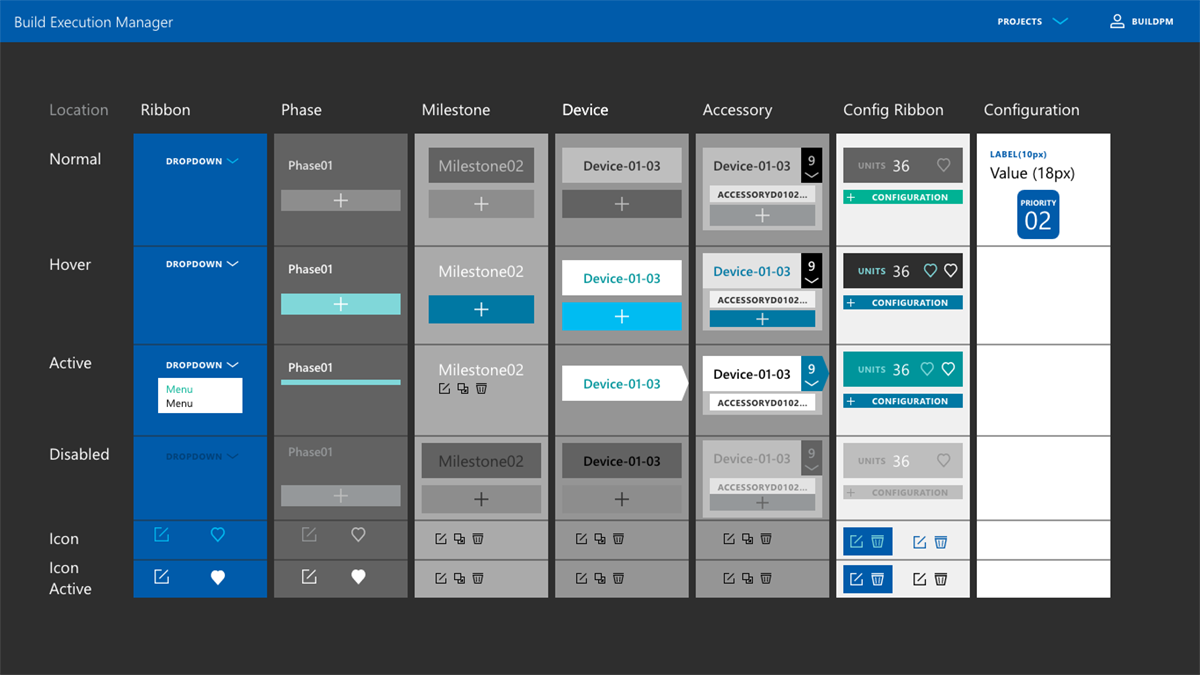
I contributed UX strategy, user workflows, information architecture, wireframes, colors, icons, typography, mockups and prototypes. The front-end and back-end developers used Angular.js for the framework, and I created my prototypes in native code as HTML/CSS. I provided documentation for the front-end developers to understand the CSS semantics.