Project Overview
The Problem
The team for a Hitachi Storage SE/Sales product were demonstrating data-reduction benefits, and needed a more efficient way to sell it.
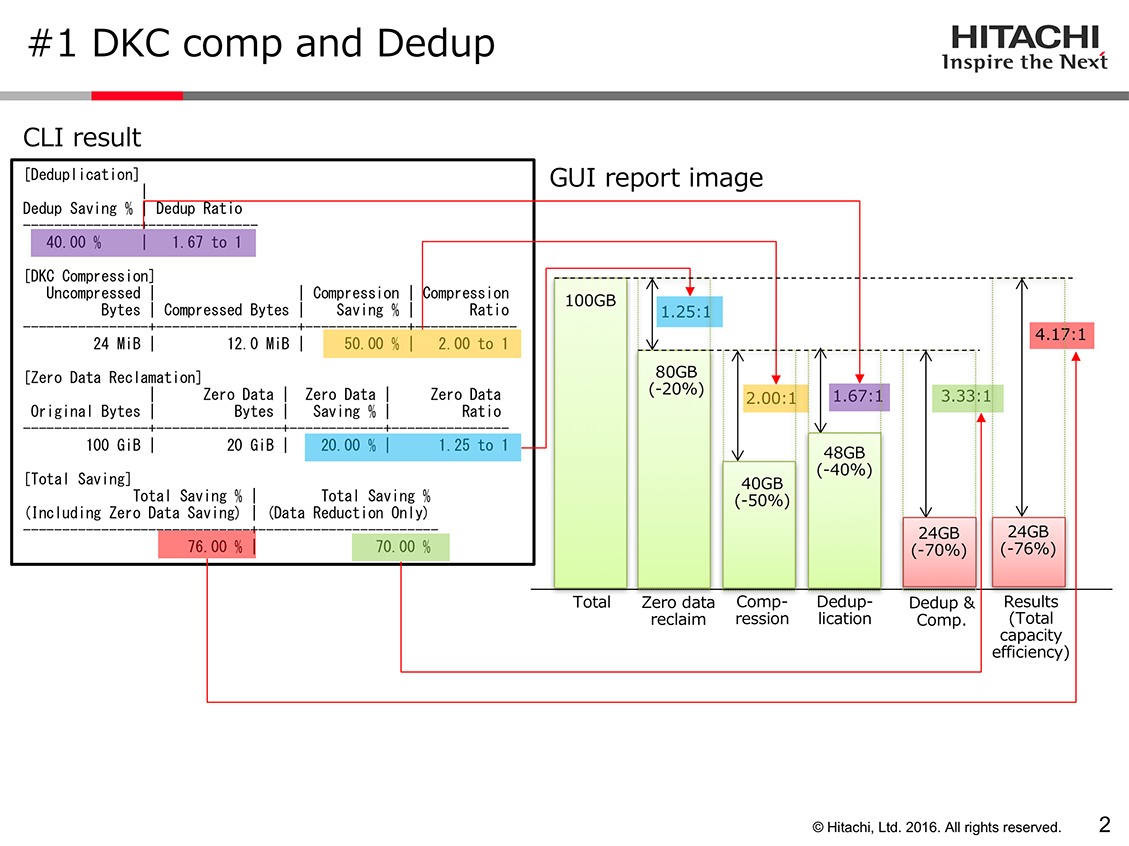
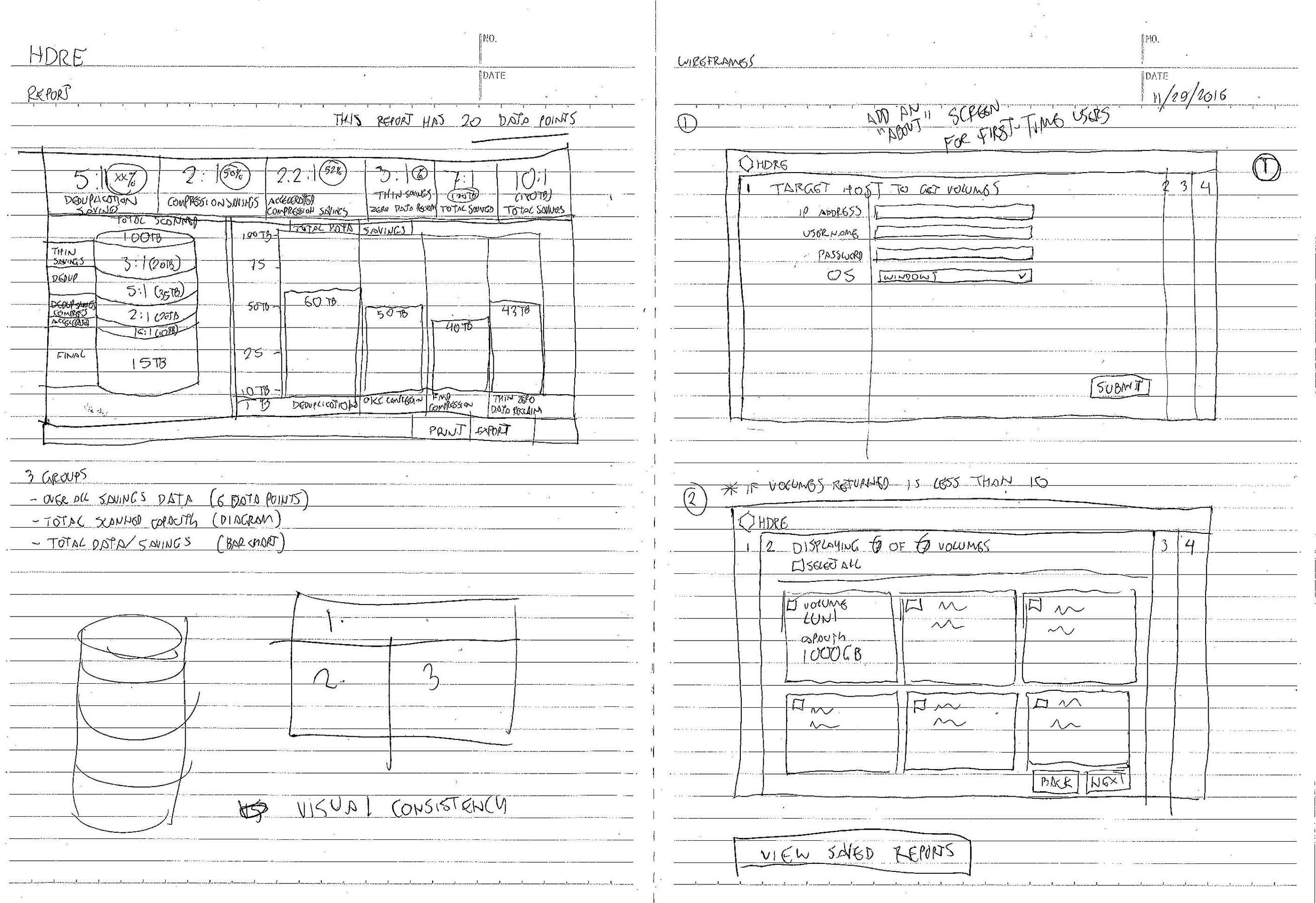
They were using a CLI to generate a report from which the data reduction could be demonstrated. This was time-consuming and required the sales person to memorize a long list of CLI codes.
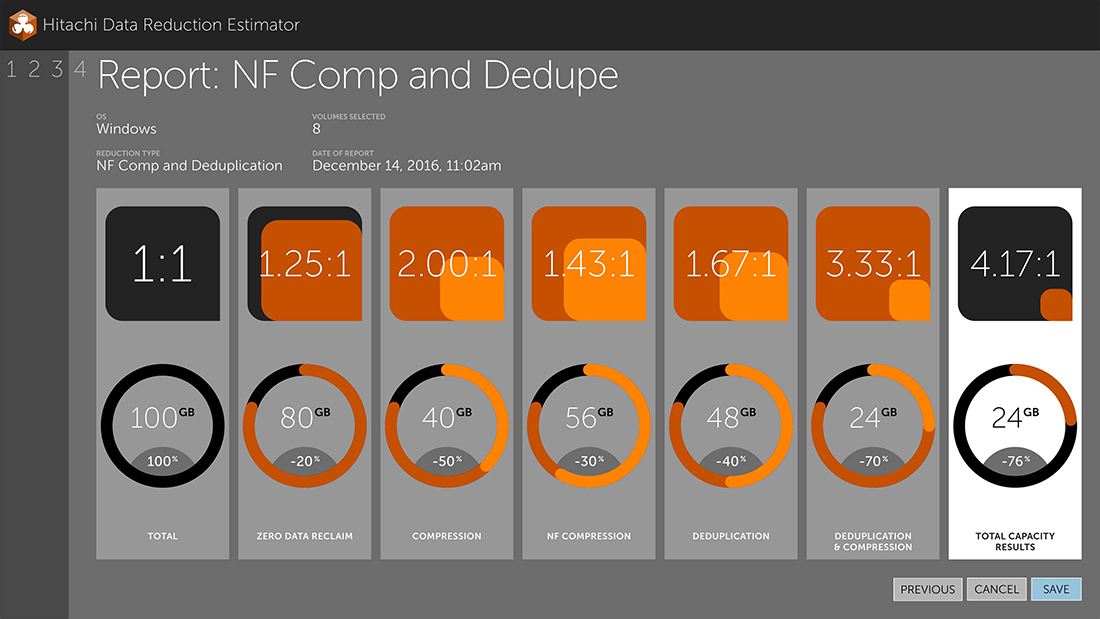
Also, the CLI report of data reduction prioritized the experience to the machine instead of the user.
My Role
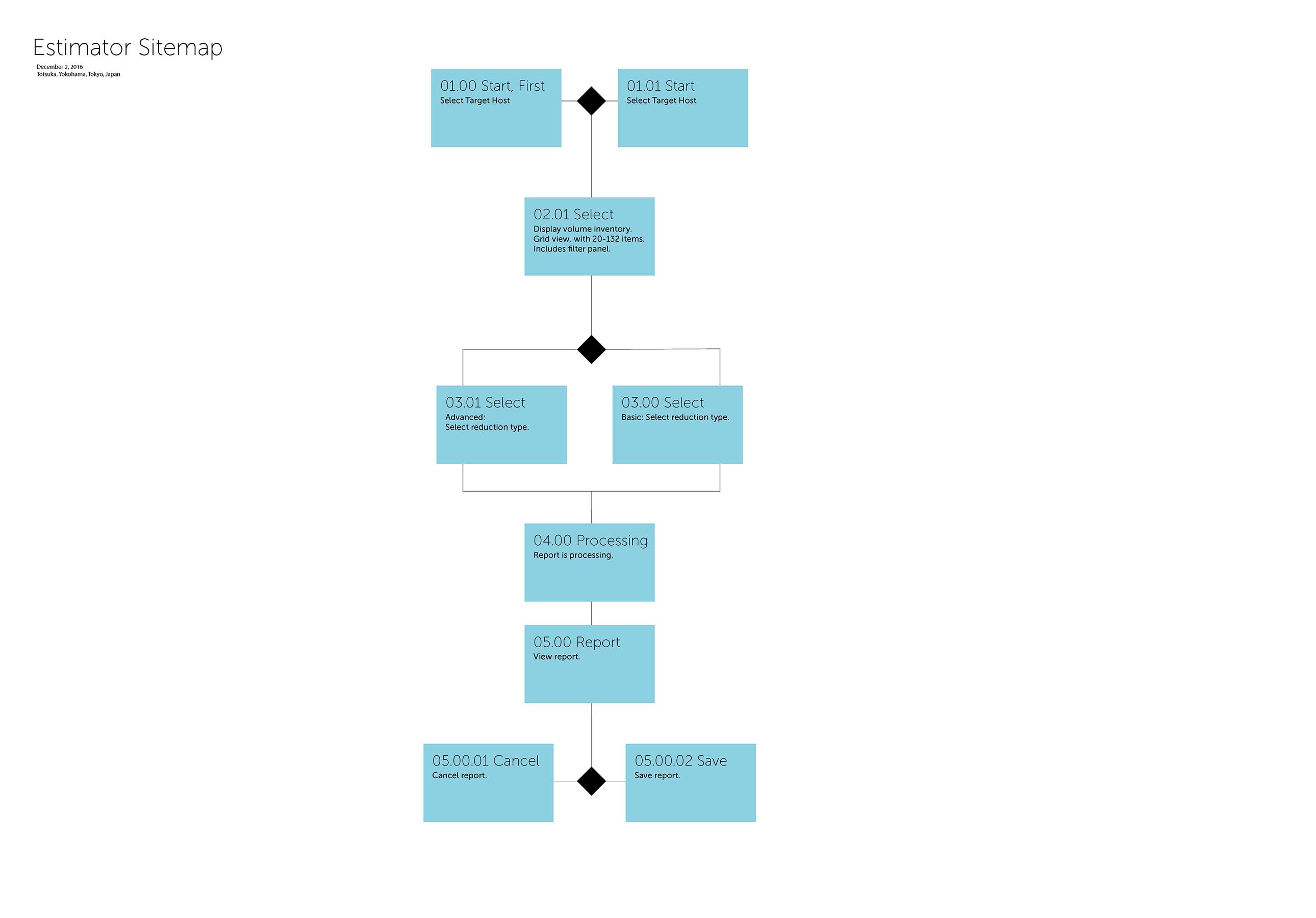
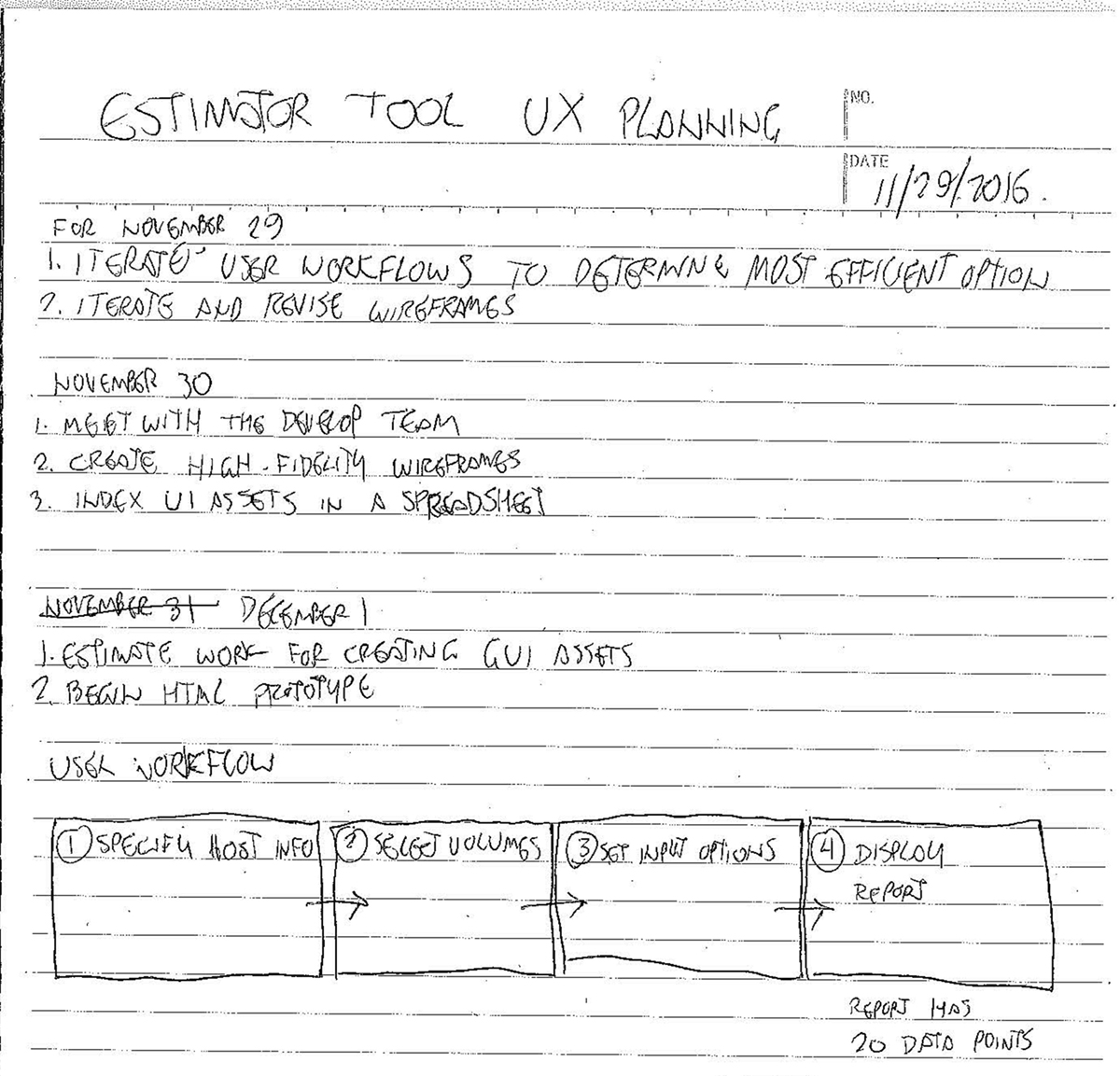
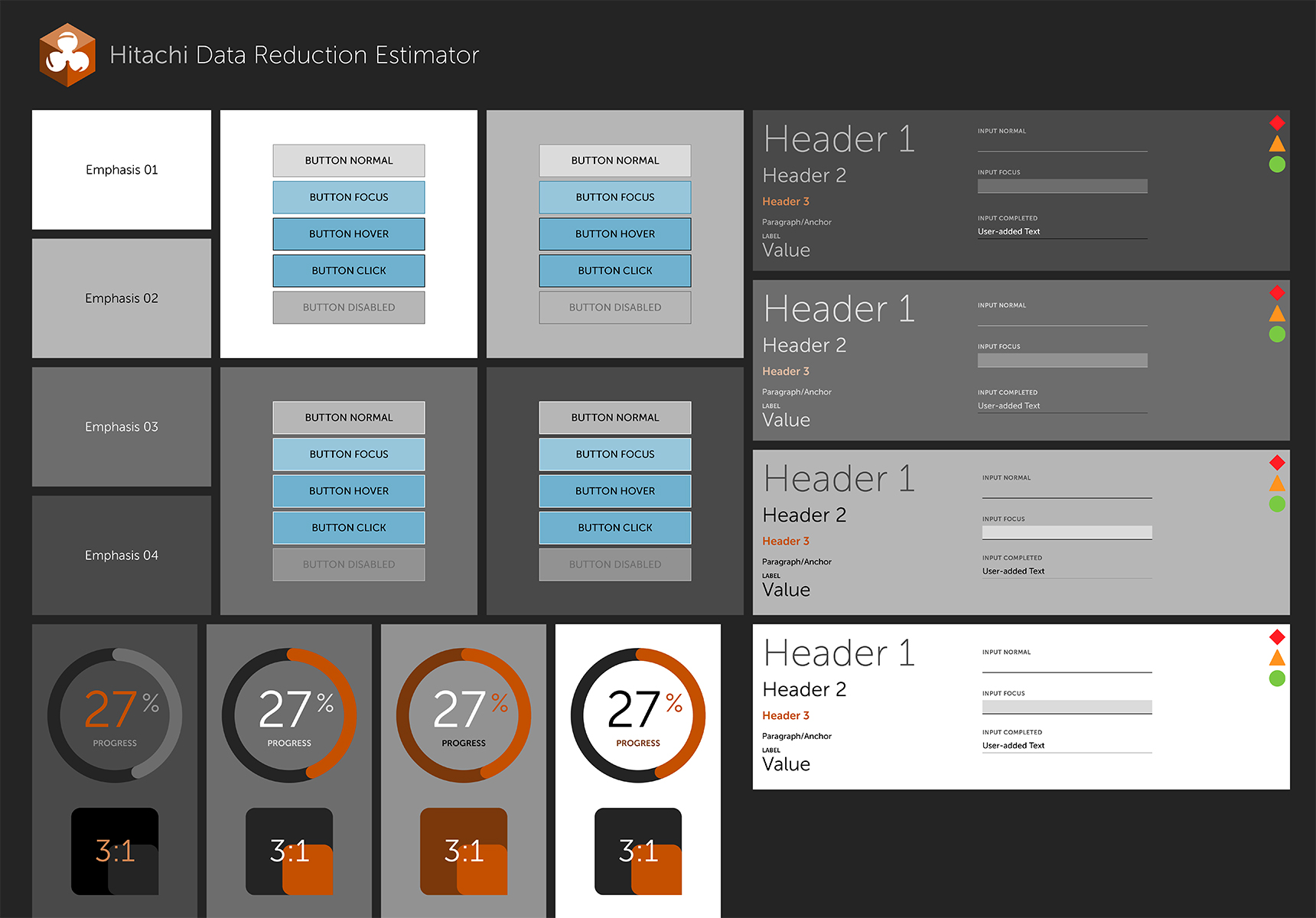
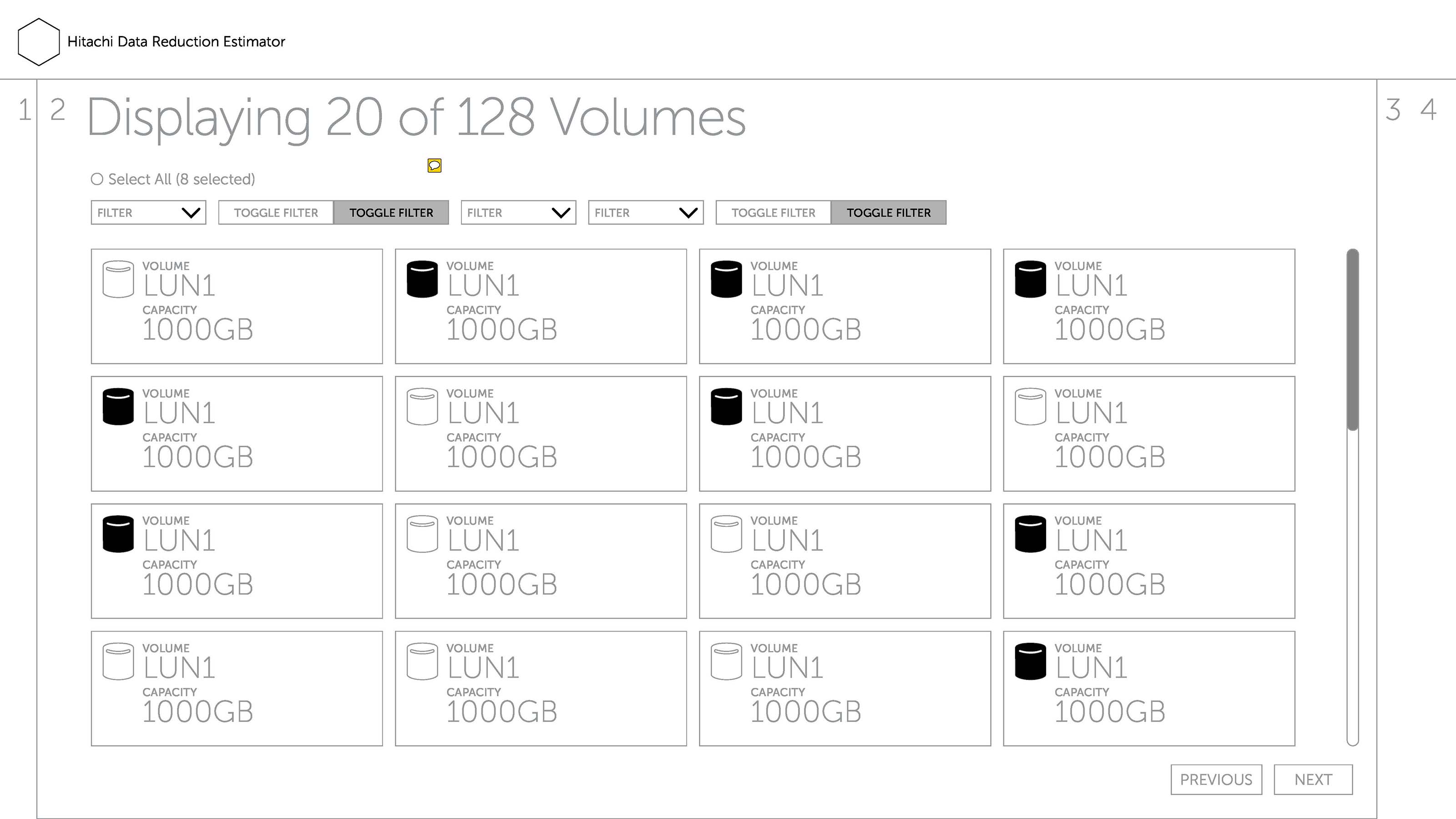
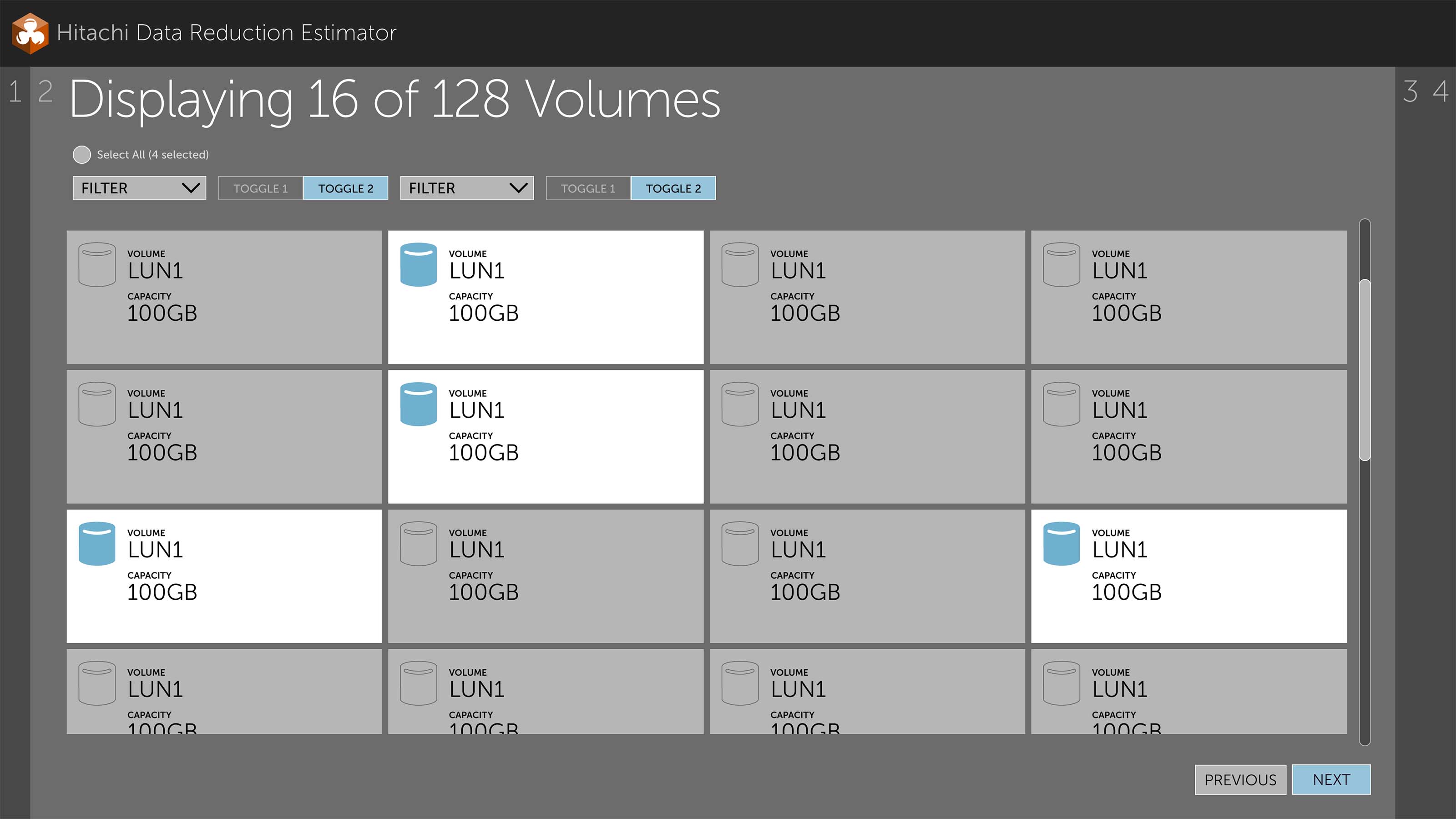
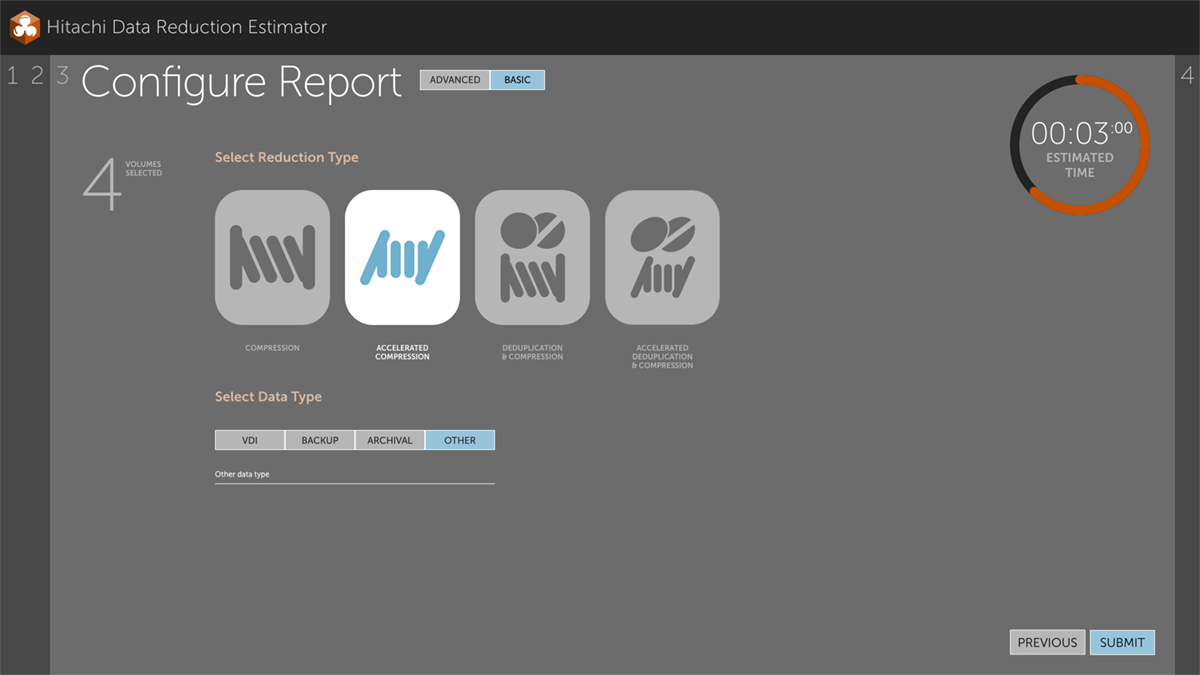
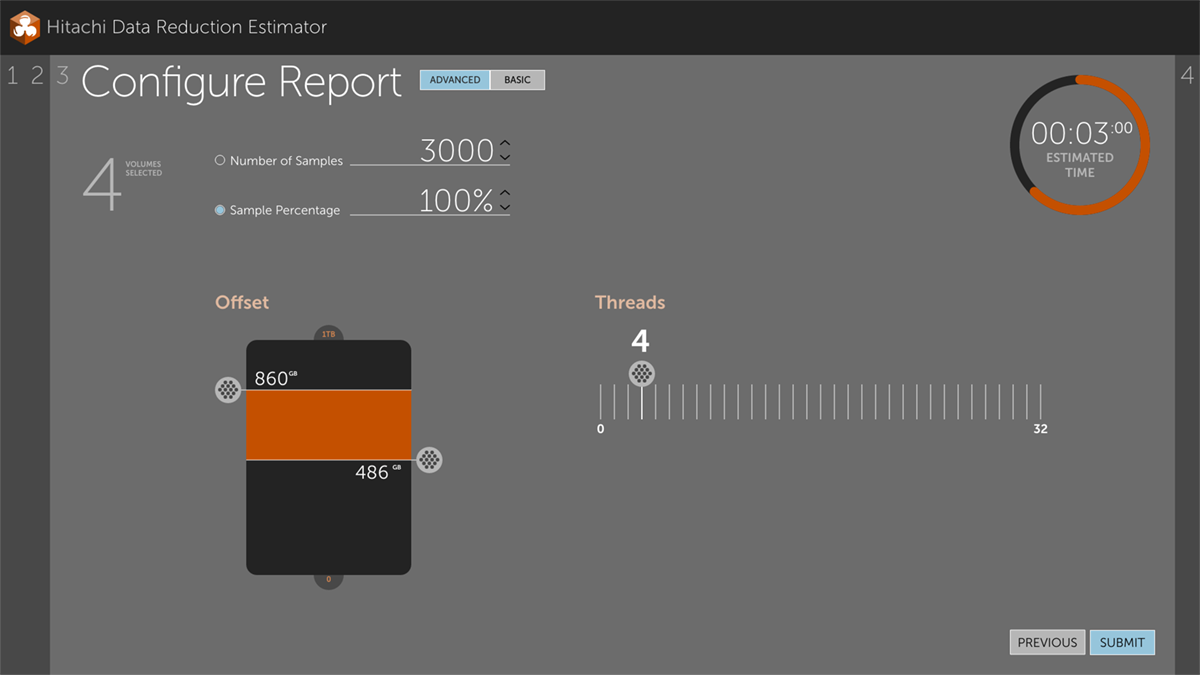
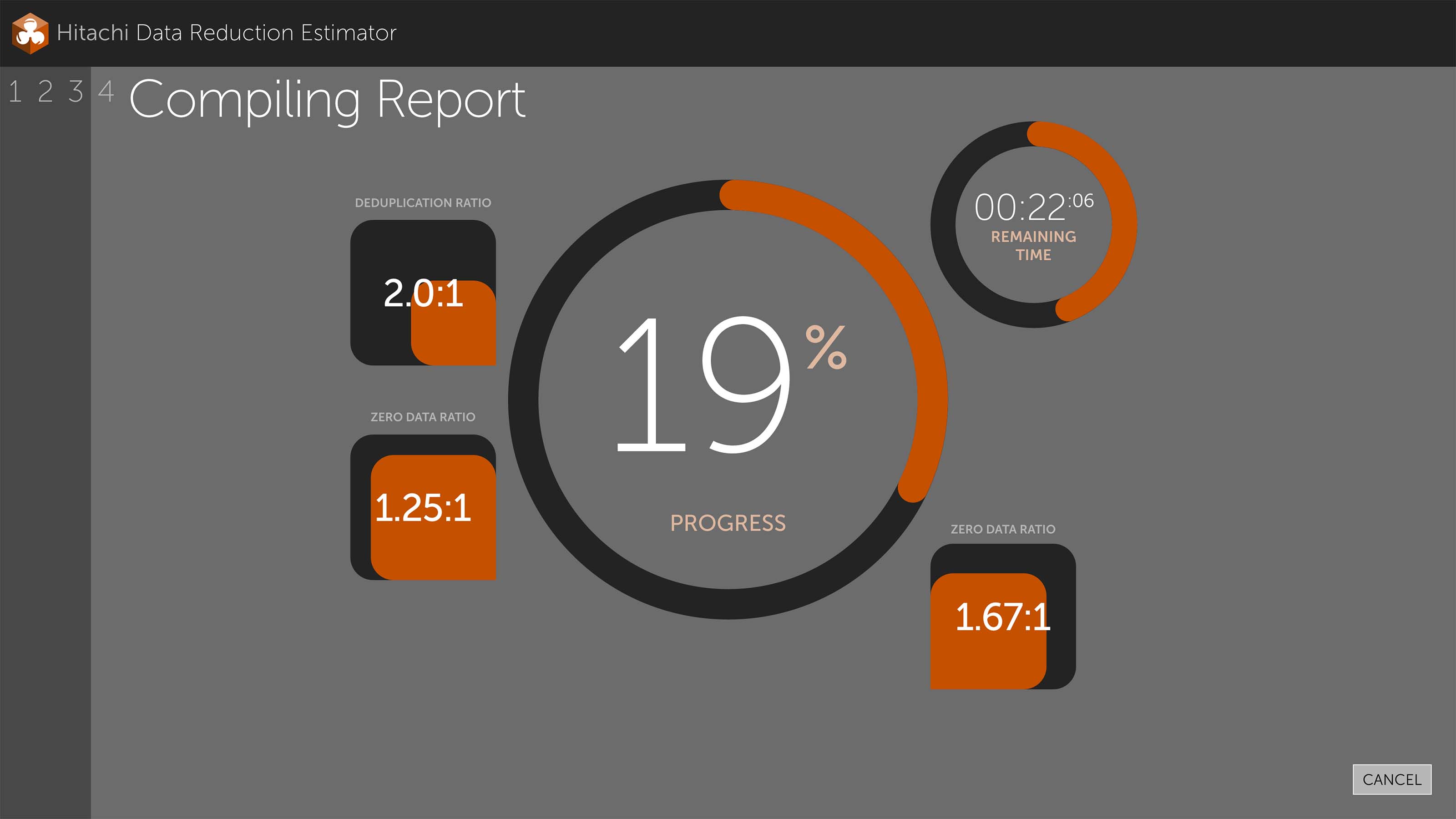
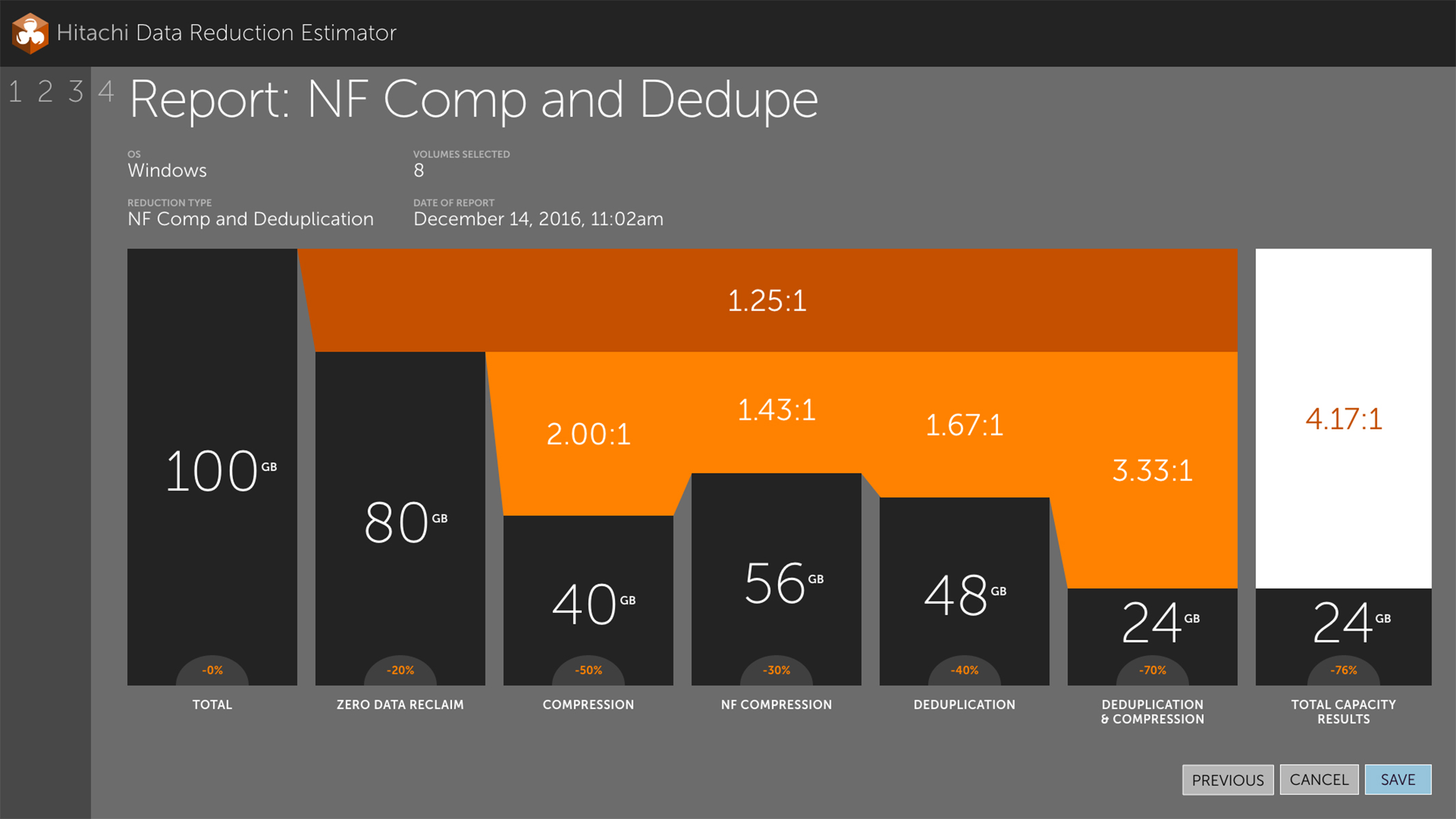
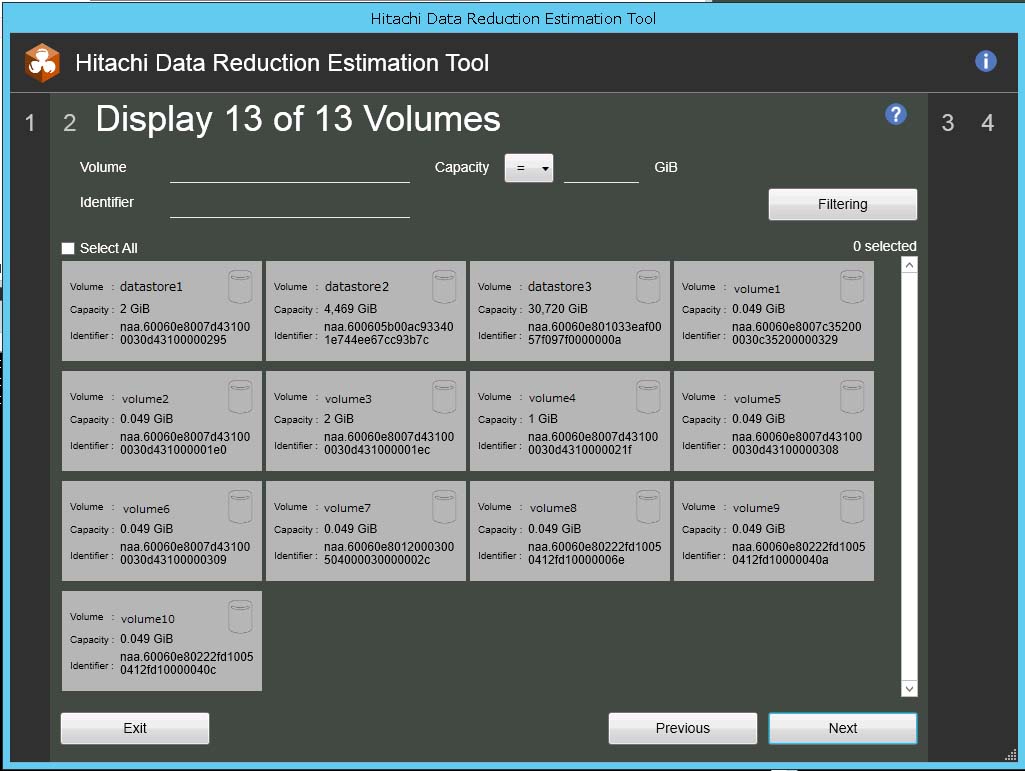
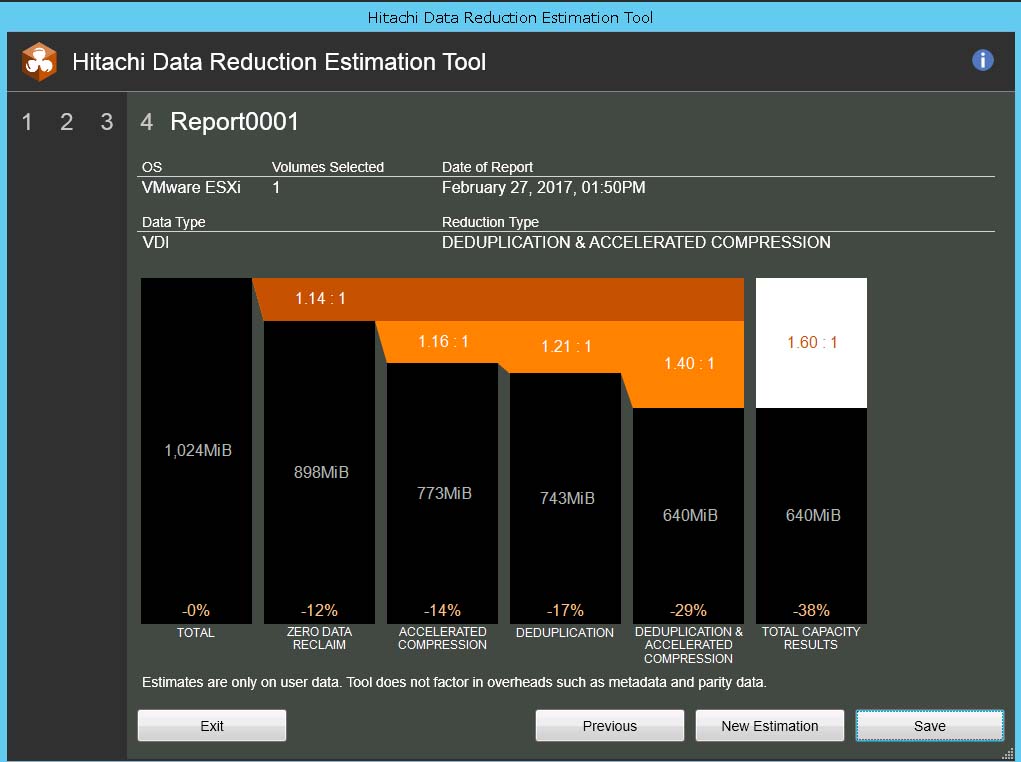
My task was to assess the user workflow in the CLI and convert it to a user-first GUI which would improve sales.
I had four days to create the UX/UI assets, as I was "loaned" to a product team onsite in Japan.