Project Overview
The Market Need
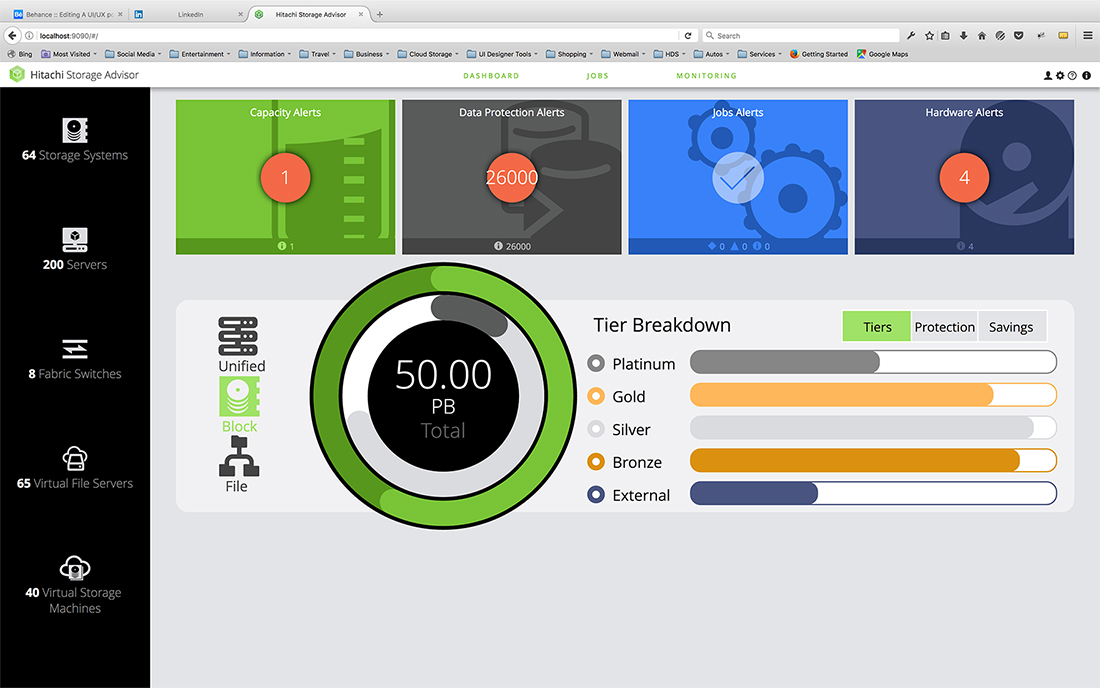
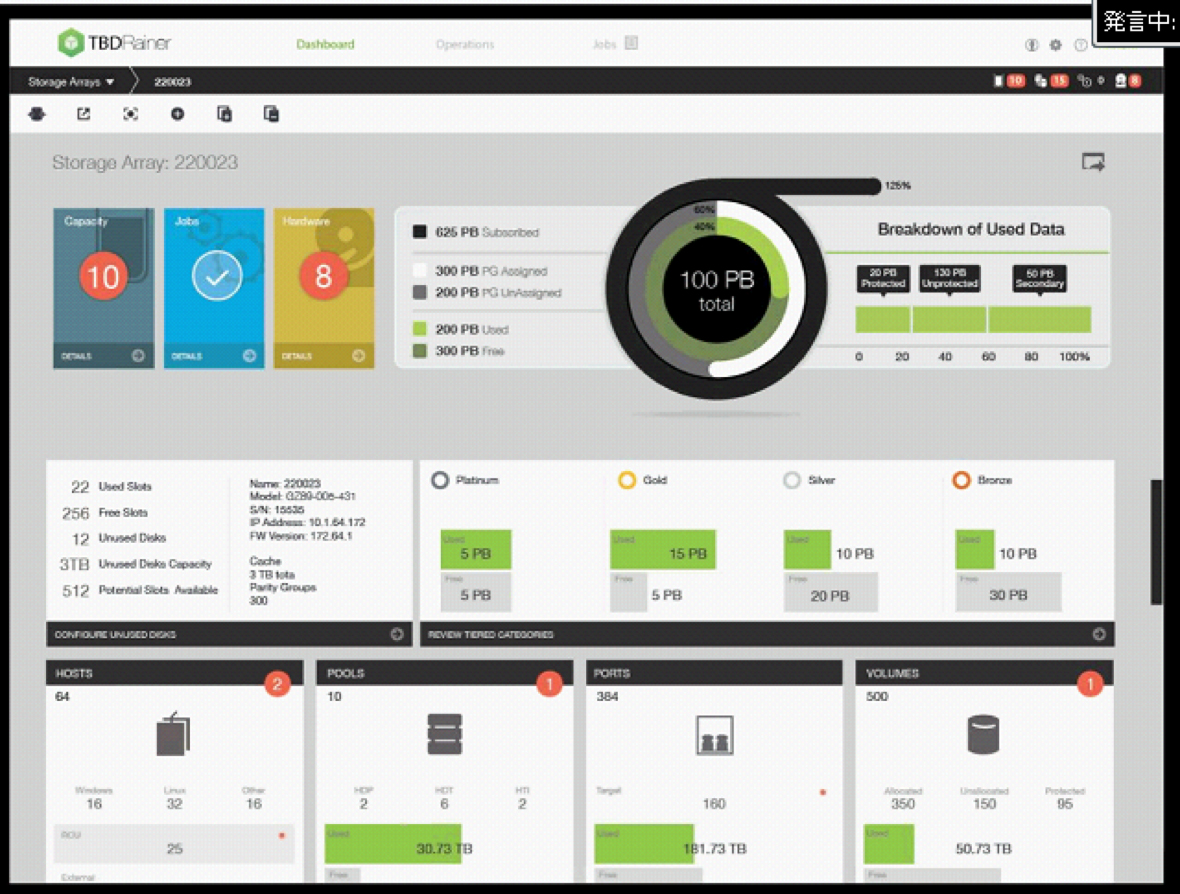
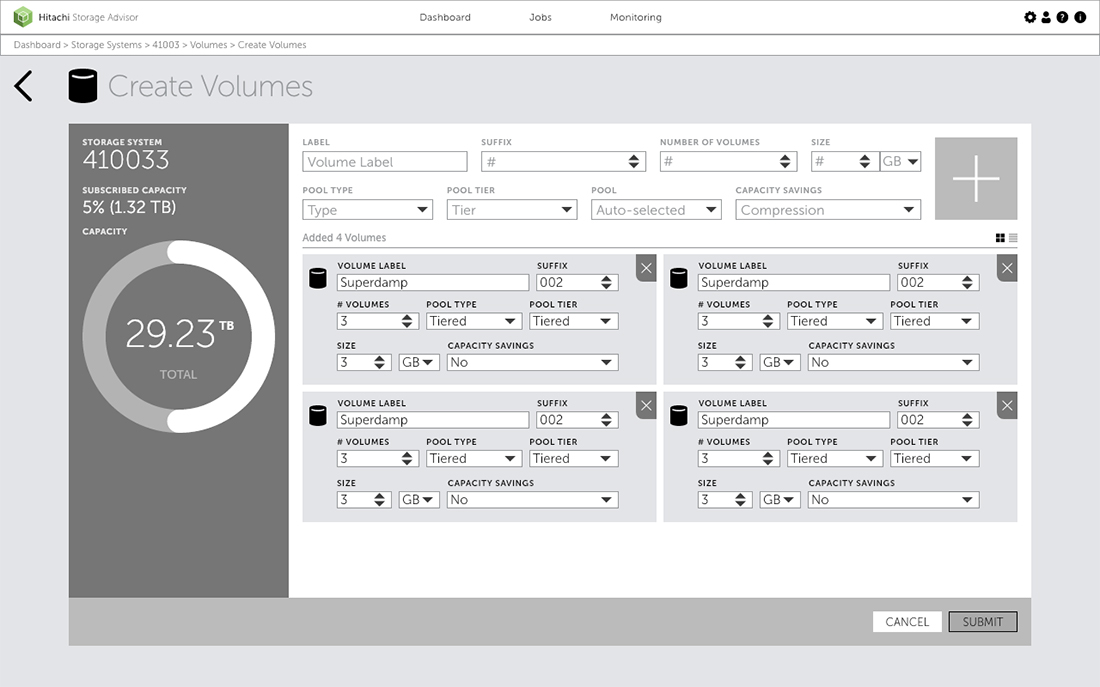
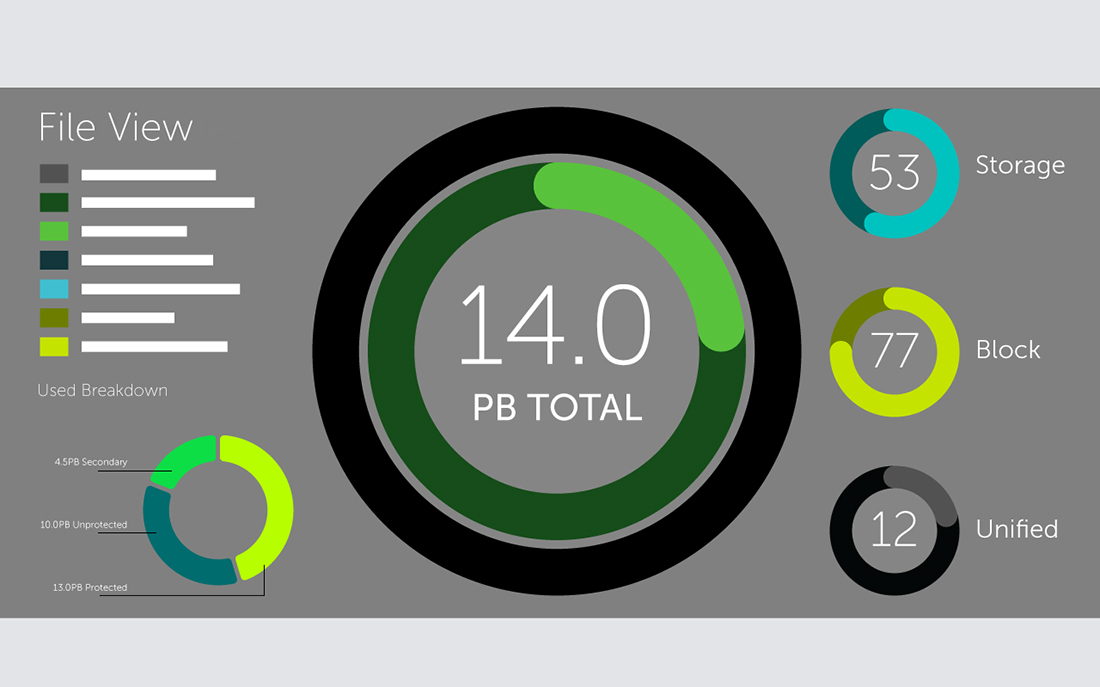
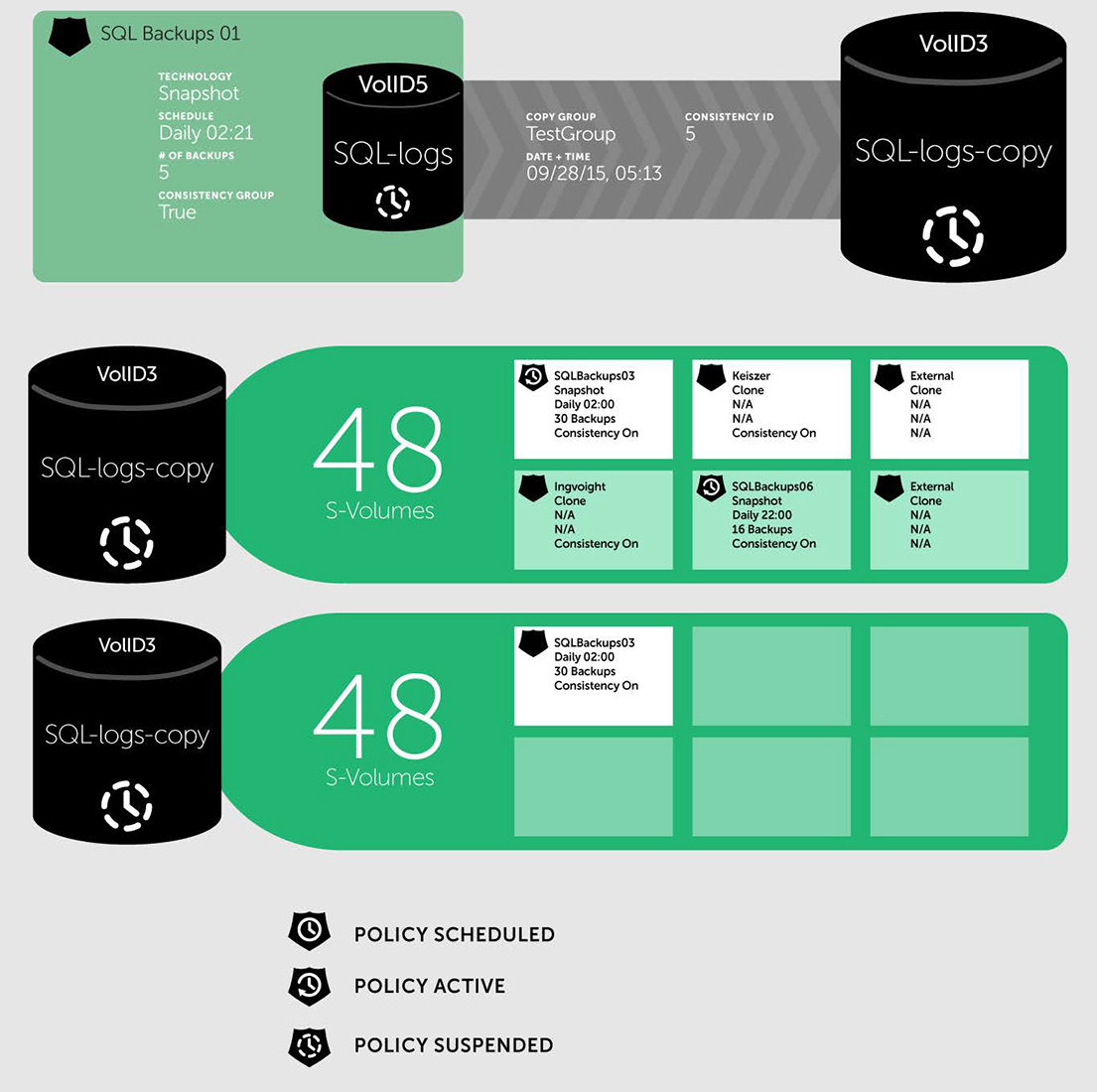
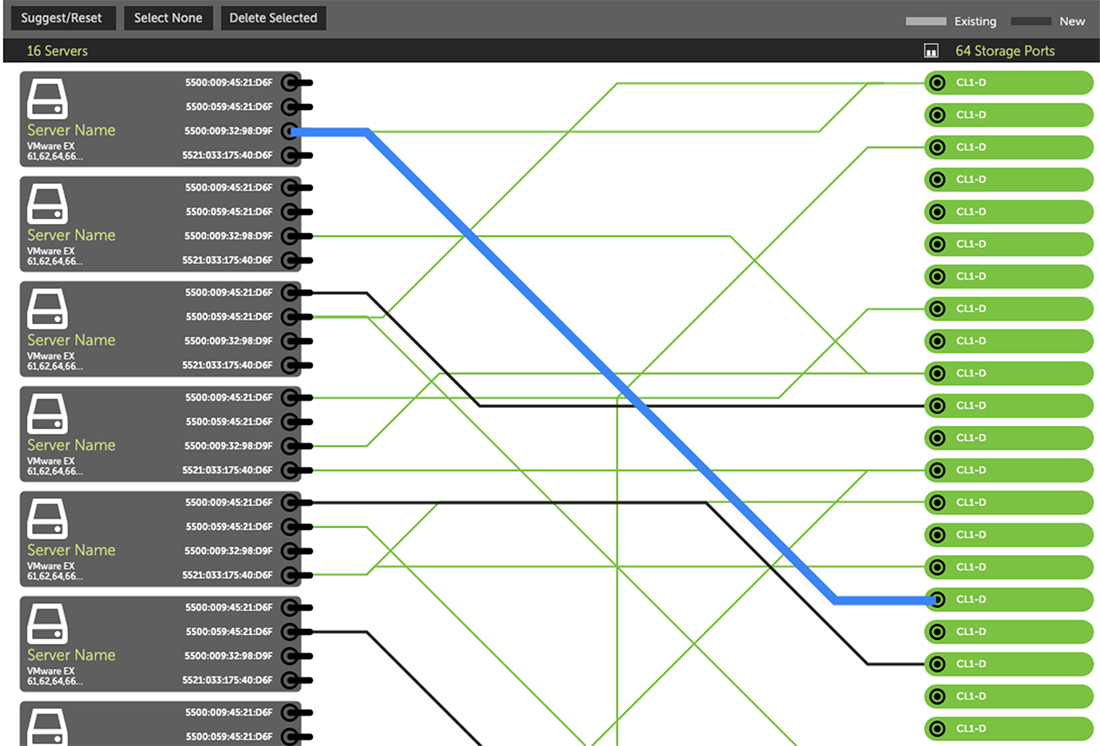
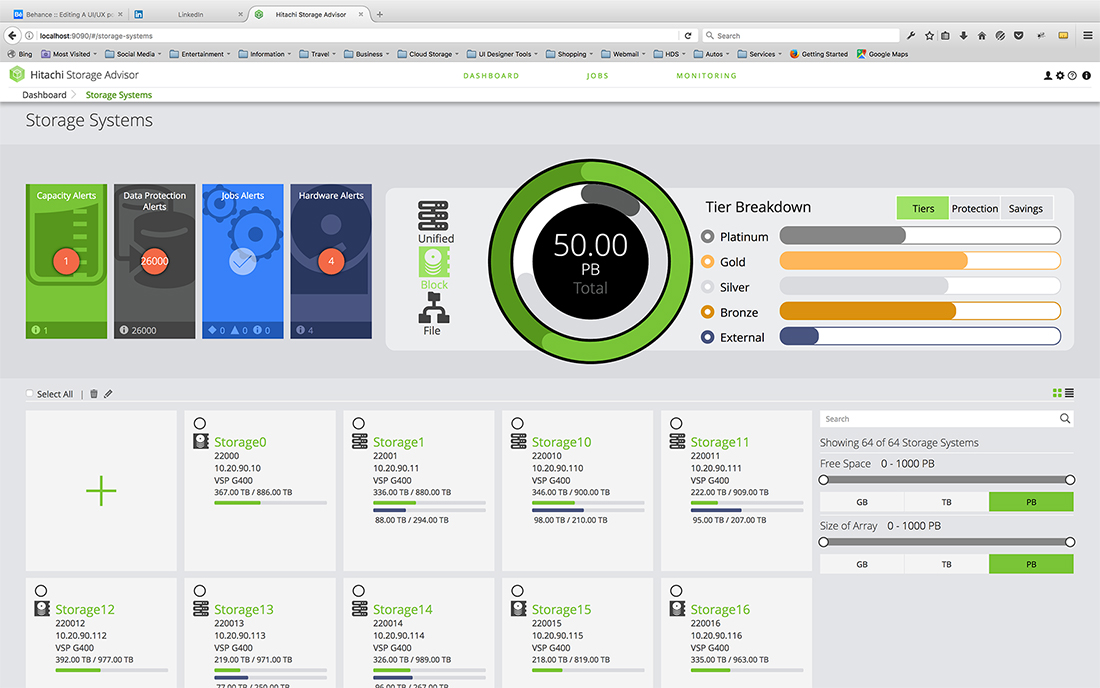
For the data center administration market, there was a need to assign storage to servers, with a streamlined and efficient workflow for allocation and provisioning. We created a solution as a web app which simplified these management task in a dashboard and various feature tasks.
My Role
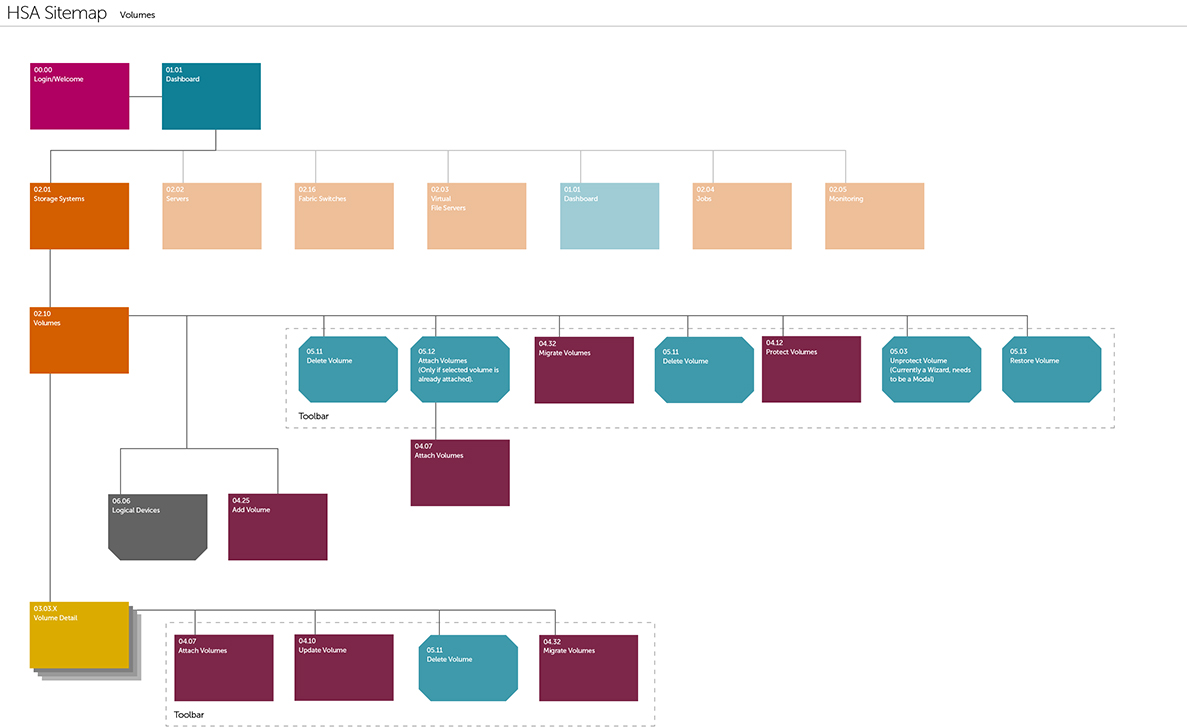
I functioned as a UX/UI designer in collaboration with two other designers. I was primarily responsible for the user workflows and tracking the UI assets. I presented design iterations to stakeholders. I also provided support for engineers and developers.
The Team
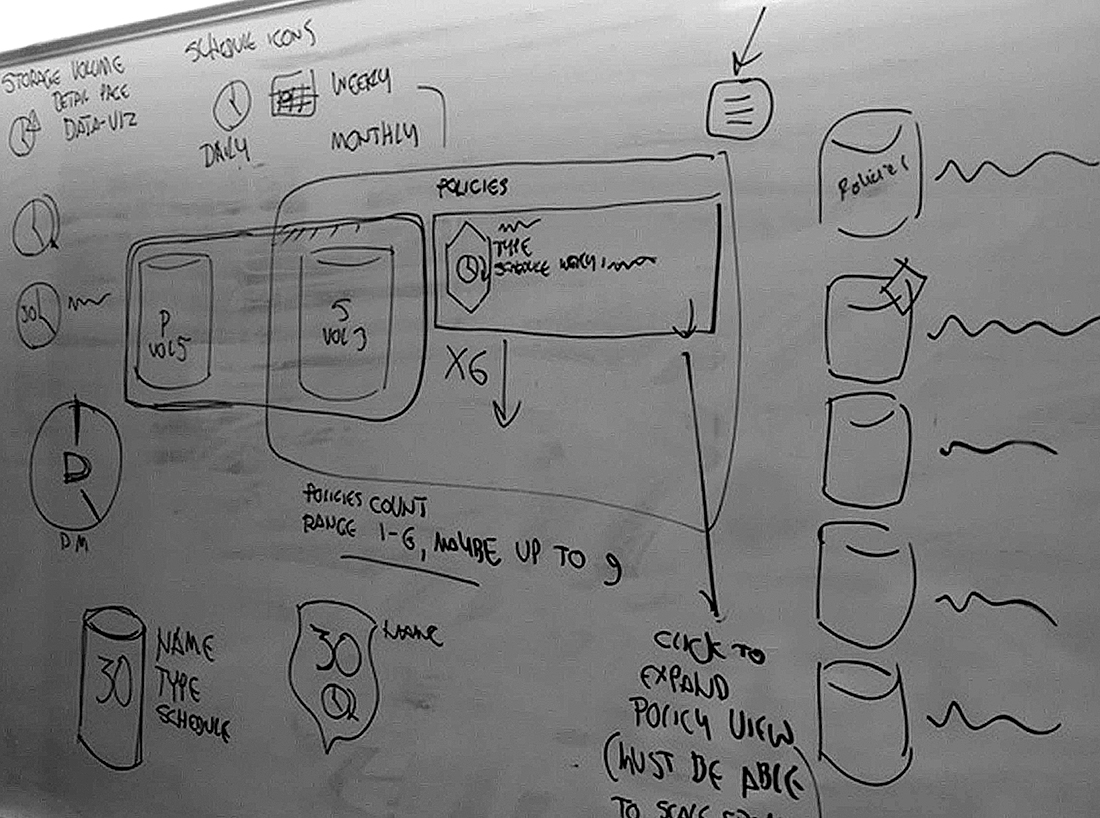
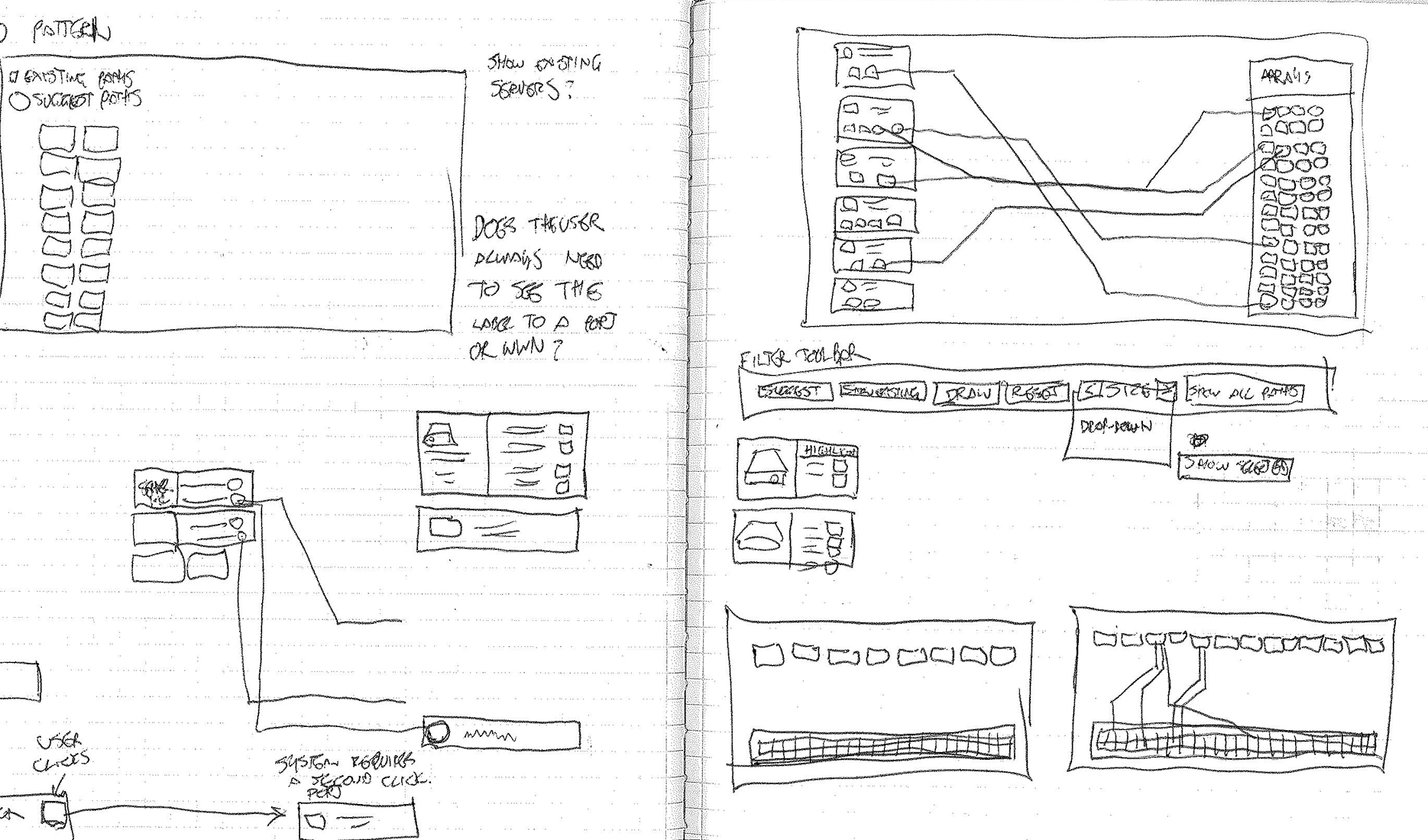
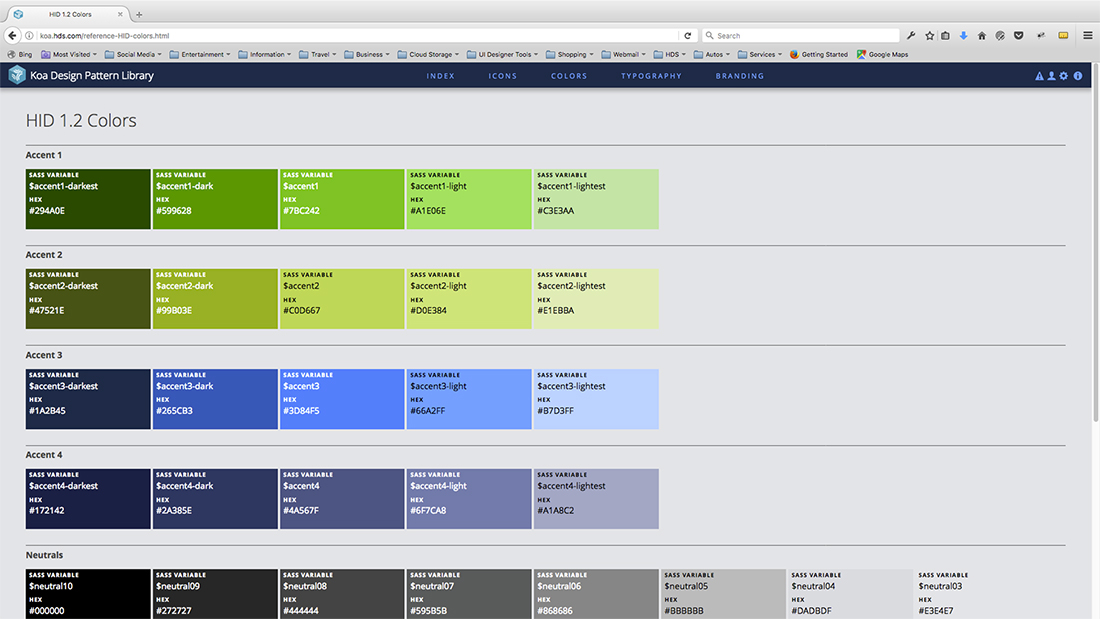
The team divided overall UX tasks for the poject by skills and strengths. This allowed us to accomplish all of the pre-production design development on time. One team member, who was strong with visual design, handled colors, icons, and mockups. Another team member, who was strong with interaction, handled wireframes and state changes.